WordPressのver6.3以降に実装されたパターン(旧再利用ブロック)で同期パターンとして登録されているパターンを非同期パターンに登録し直して利用する方法を説明します。
~ver6.2までの再利用ブロックを利用されていたお客様
WordPress5以降で実装されているブロックエディタでは、再利用ブロックという機能がありましたが、この機能はパターンという機能に置き換えられました。
パターンになった事で、従来登録されていた再利用ブロックは、同期パターンとして登録され、再利用ブロックを配置して通常ブロックへ変換した上で再編集するという方法が変更となりました。詳しくは以下をご覧ください。
従来通り、通常ブロックへ変換(パターンでは解除)する方法もございますが、パターンの機能として新たに非同期パターンとして登録する事で、「通常ブロックへ変換」する必要が無く編集が出来ます。これにより、再利用ブロックの様に「通常ブロックへ変換を忘れて、配置した内容がすべて最後に修正した内容になっている」というミスが発生しなくなります。~ver6.2までの再利用ブロックとして登録していたものは、同期パターンとして登録されていますので、よく使うものは非同期パターンに登録し直して利用する事をお勧めいたします。
同期パターンを非同期パターンに登録しなおす方法
同期パターンを、非同期パターンに登録しなおすには以下の方法でとなります。
パターンを配置して非同期パターンへ変換
こちらの「同期パターンを配置した後、非同期パターン変更して内容編集する方法」の手順で、再登録したい同期パターンを非同期パターンに変換します。
配置したパターン全体を選択状態にする
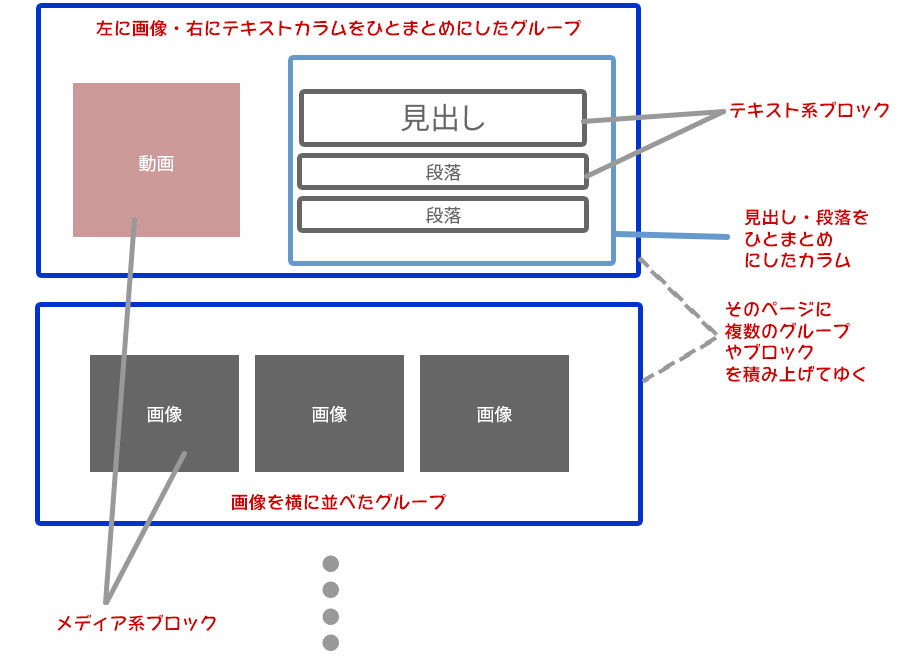
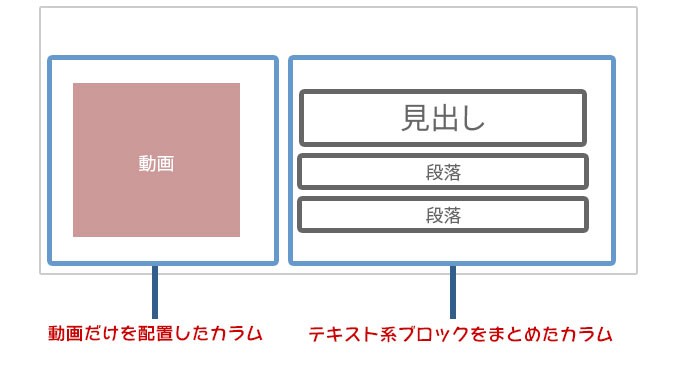
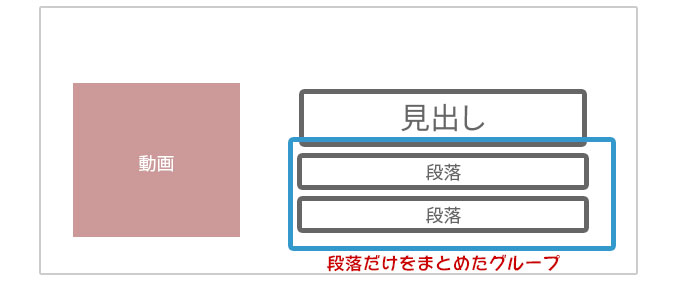
配置したパターンは、クリックした場所のカラムやブロックが選択されます。パターンは入れ子(カラムやブロックの階層構造)になっているものが多いので、適当なカラムやブロックを選択してもその一部分しか選択されていません。もし適当に選択したものを非同期ブロックに登録した場合、登録されるパターンはそのカラムやブロックのみとなってしまいます。
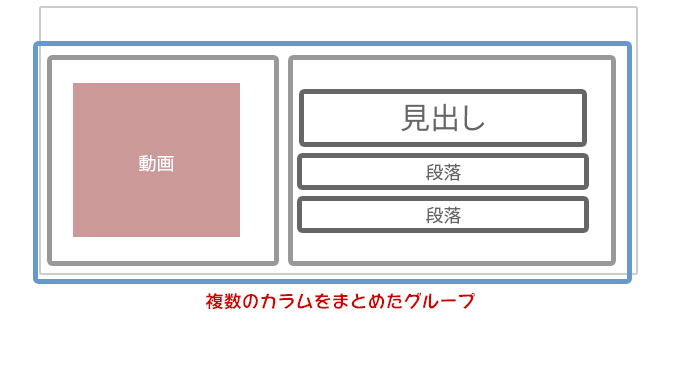
従って、全てのカラムやブロックを選択した状態(グループ)を選択した状態にする必要があります。
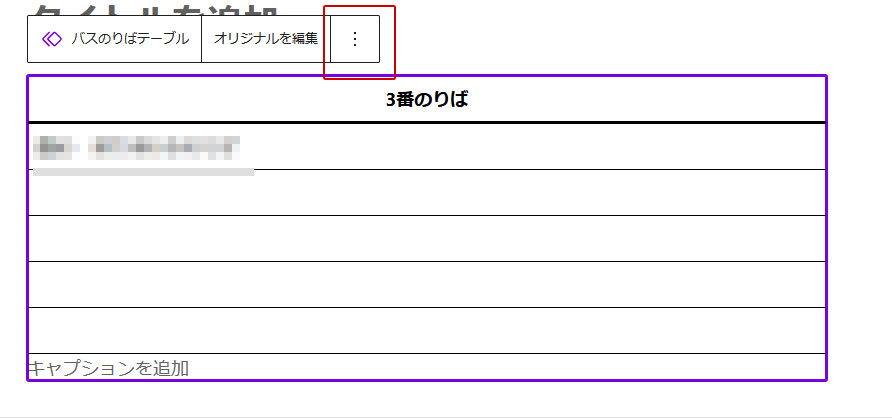
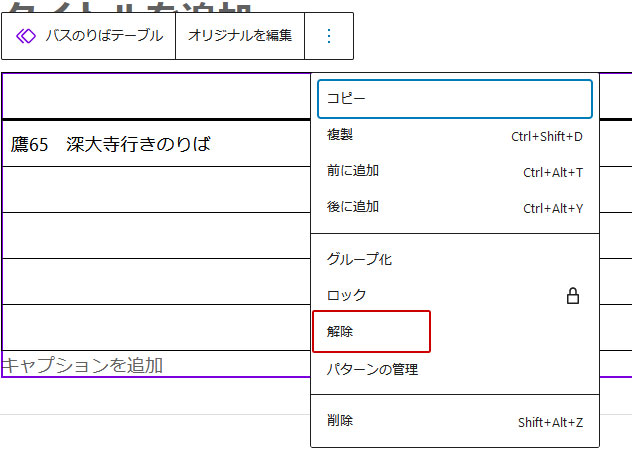
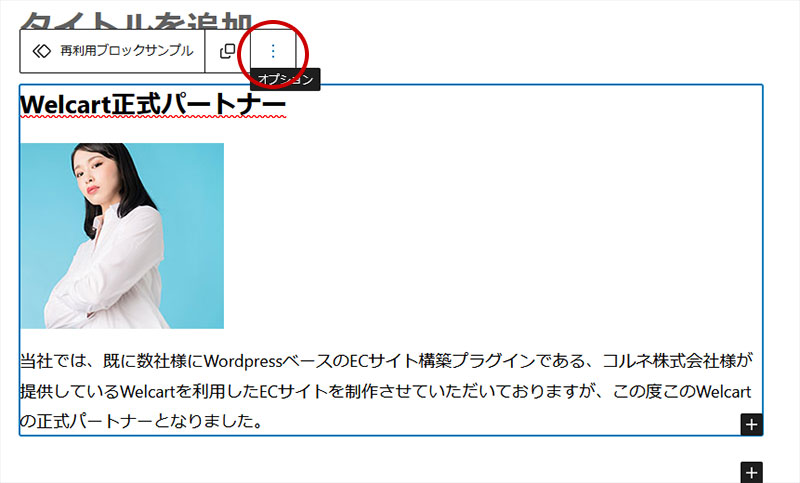
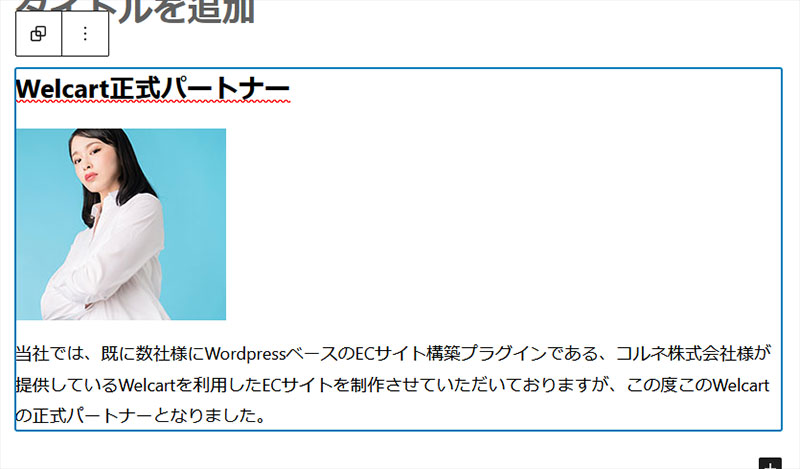
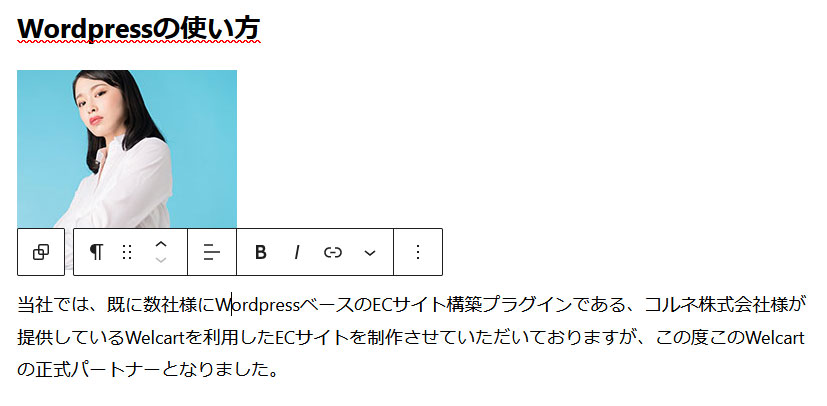
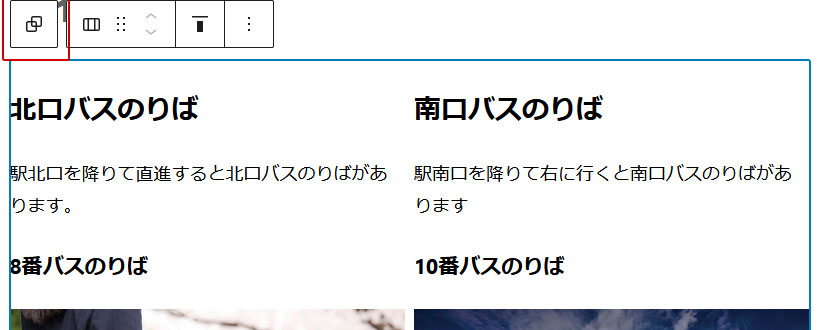
適当に選択したカラムやブロックをクリックするとツールバーが表示されるので、赤枠部分をクリックします。 
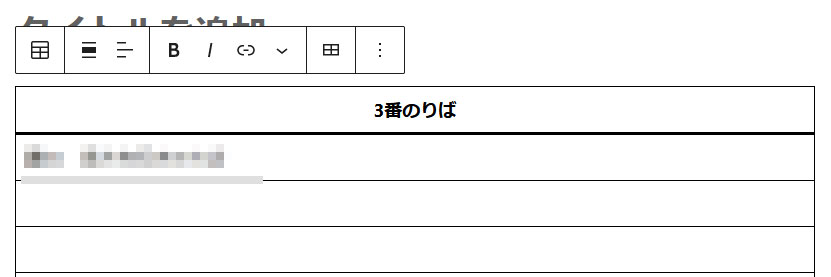
更に上位カラムがある場合は、赤枠部分のボタンが表示されています。再度こちらをクリックします。
以下は、右側カラムグループが選択されている状態です。
この状態で全て選択されている様に見えますが、更に上位カラムやカラムグループがある場合がございます。赤枠部分にポインターを当ててください。 
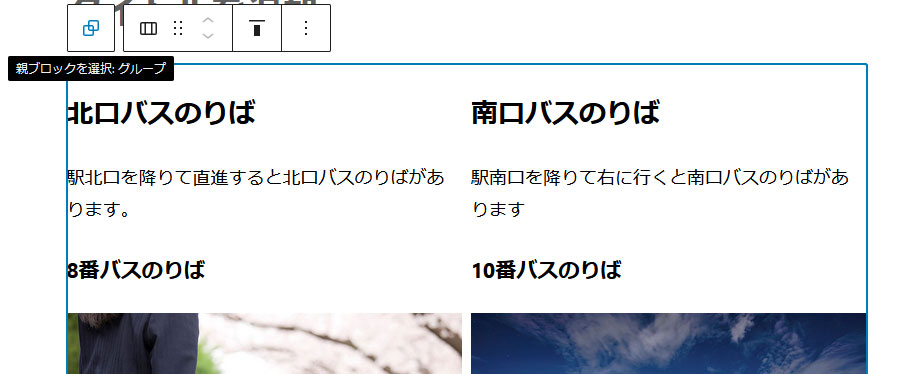
更に上位カラムやカラムグループがある場合は、以下の様に「親ブロックを選択」と表示されます。クリックして選択します。 
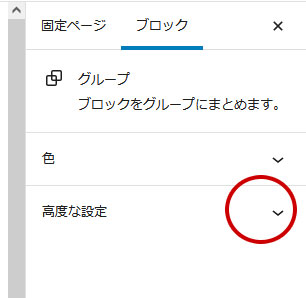
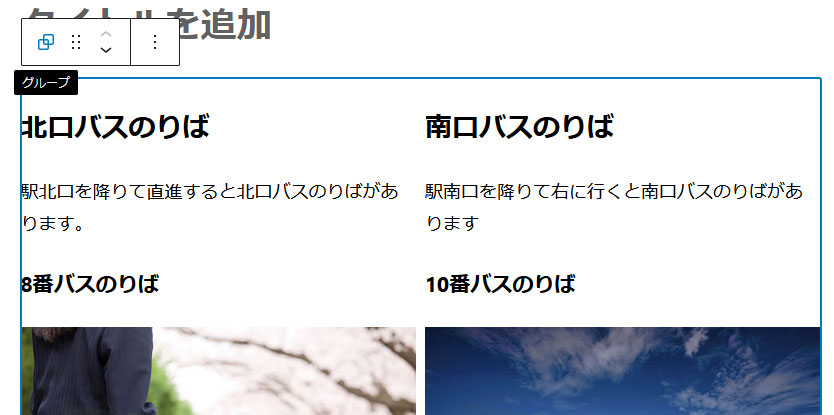
これより上にカラムやカラムグループがない場合は、以下の様に「グループ」のみ表示(親ブロックを選択が無い)されます。この状態で次の手順に進みます。
誤って別の場所をクリックしてしまうと選択状態が解除されてしまいますので、やり直します。
ハンバーガーボタンをクリックして、「パターンを作成」をクリック
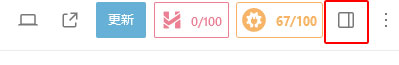
全てのグループを選択した上で、表示されているツールメニューのハンバーガーをクリックすると、オプションが表示されますので「パターンを作成」をクリックします。

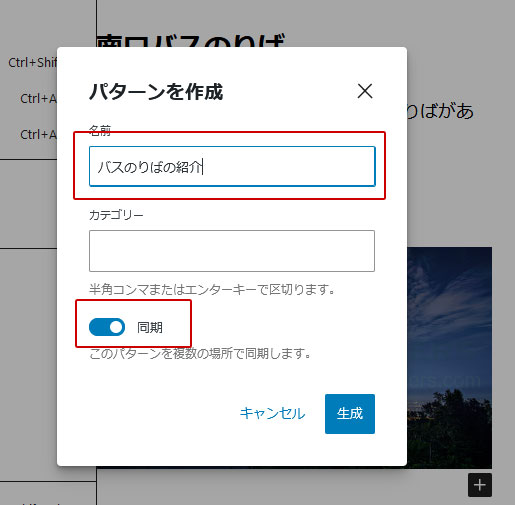
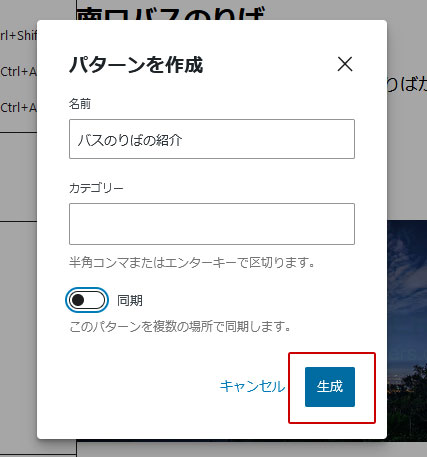
パターン名を設定して、同期をクリックして非同期に

生成をクリック

非同期パターンの登録完了
登録が完了すると画面左下に以下のメッセージが表紙されます。

パターン登録されている事を確認
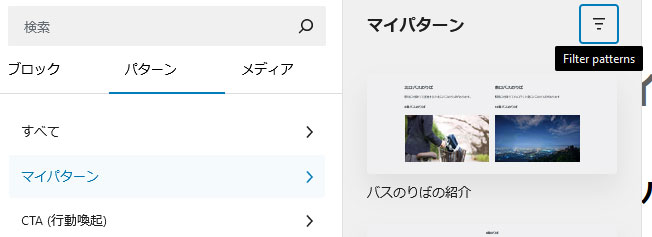
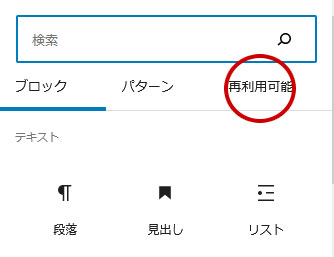
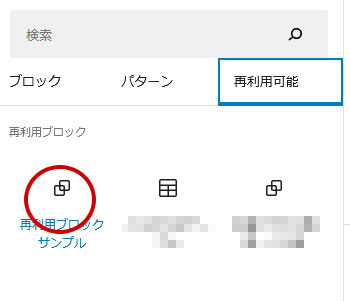
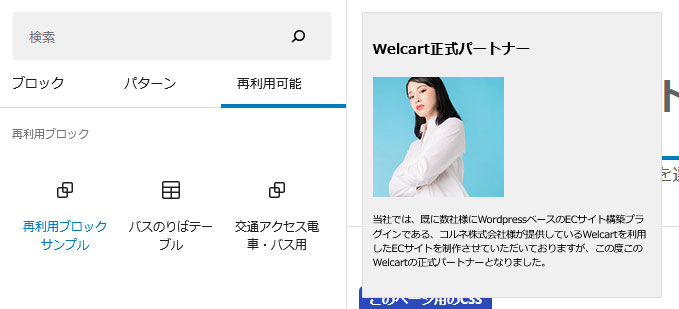
こちらの手順1~5の方法で遷移して、マイパターンの中に登録された非同期パターンが表示されている事を確認してください。
これで同期パターンだったパターンが非同期パターンとして利用できます。