このページでは、ブロックエディタでページを構成する要素である、ブロック・カラム・グループについて説明します。
ブロックエディタを使ってページを作る場合は、この3要素を配置してページを構成します。それぞれの役割を理解して、ページ制作や既存ページの更新を行ってください。
ブロックエディタで作るページ
ブロックエディタは、その名の通りブロックを積み上げていく様に、ページをレイアウトする為の機能です。
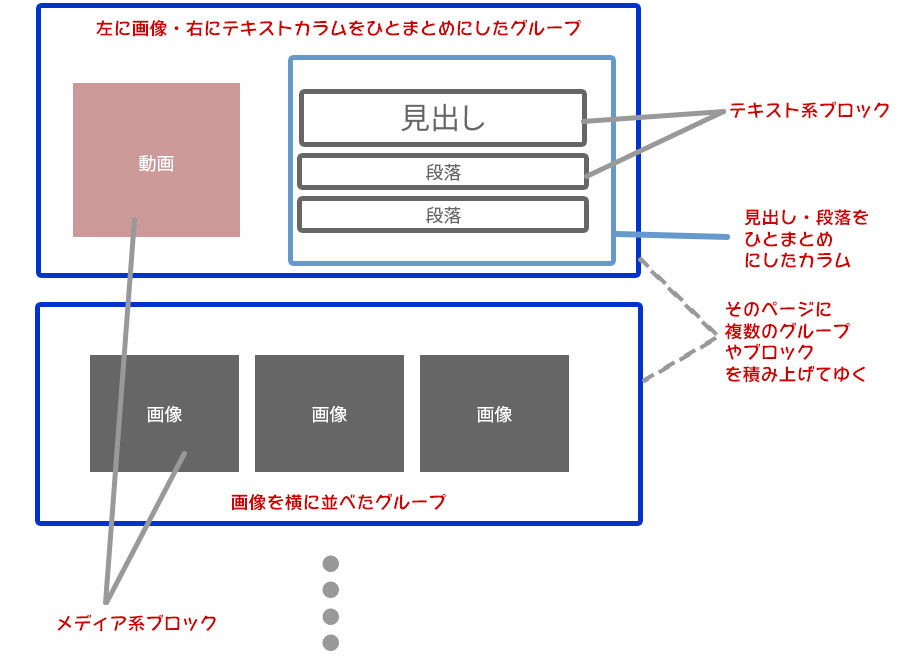
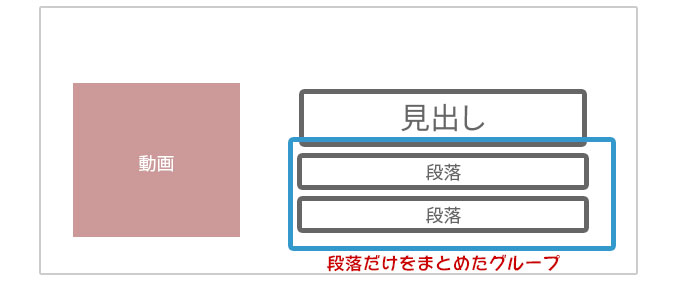
ブロックエディタの各ブロックを使って制作したページでは下の図の様に、カラムやグループを使ってレイアウトを決定して、その中に画像やテキストなどの要素を配置して行きます。
この様にブロック化された事で、WYSIWYGエディターではできなかったページ内のコンテンツの細分化が出来る様になりました。細分化されている事で、その一つ一つのコンテンツ単位での順序の入れ替えや、一括削除などエディタで出来る事が増えました。

ブロックエディタのブロックとは
まずは、ブロックエディタで言うブロックとは、それぞれ目的や使い方の違う部品の様なものです。
これらのブロックは、見出しや段落などテキストに関するブロック、画像や動画などメディアに関するブロック、それ以外にもデザインブロック、ウィジェト、テーマ、埋め込みコードなど…様々なブロックが用意されています。
カラムやグループ、パターンも、このブロックの中に含まれます。



全てがそのまま利用できるブロックではありません。
上記の通り、ブロックエディタでは沢山のブロックが用意されていますが、そのまま利用する事は出来ません。それはお客様のウェブサイトに合わせた調整をしてあるもの・していないものがある為です。詳しくは以下をご覧ください。
ブロックエディタのカラムとは
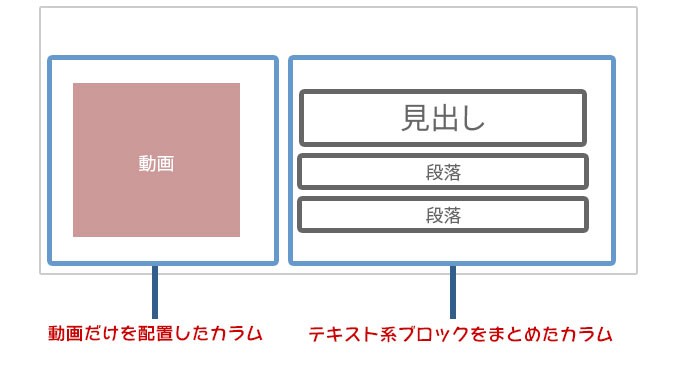
上記の通りカラムは、デザインブロックの中にあるブロックの一つですが、各ブロックを囲んだ枠を意味します。当社で制作する際は、色々な使い方をしますが、お客様自身が使う場合は、このカラムを使う事で左に画像・横にテキストなど横並びのレイアウトを作る事ができます。

カラムで囲む事で出来ること
- コンテンツを横並びに配置できる
- カラム内のブロックの順序を入れ替える事ができる
- カラムをまるごと削除する事ができる
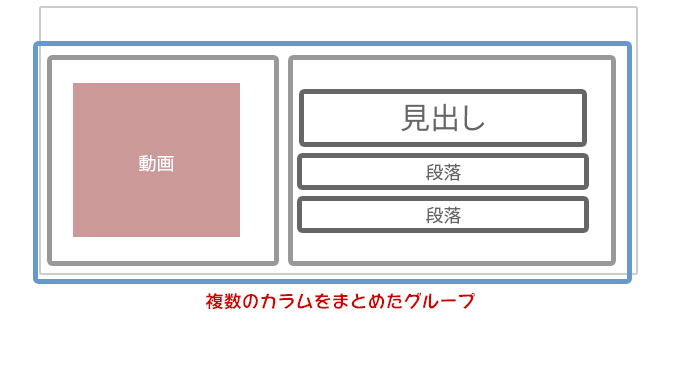
ブロックエディタのグループとは
カラム同様に、デザインブロックの中にあるブロックの一つですが、各ブロックをグループ化する為の機能です。
例えば、右・左で別れたコンテンツを作る為には、右と左を一つのグループとして囲む必要があり、2カラムブロックを選択すると、自動的に2つのカラムはグループで囲まれます。


お客様がグループ機能を使う場合
当社が制作したページでこの各ブロックをグループでまとめるという事は、ページ内の内容をグループ分けする為やHTMLコーディング上の事情の為に使う事が多いです。従って、お客様が記事を投稿する際に利用しても構いませんが、既存のページ(当社で制作したページ)の既に配置されている各ブロックをグループで囲ってしまう事はお止めください。指定しているHTMLの構造が適応されなくなって、体裁崩れが発生してしまう場合がございます。