WordPress6.3から実装された再利用ブロックに変わるブロックエディタの新機能であるパターン機能の利用ケースについて詳しく説明します。
決まった項目のグループを決まったレイアウト・デザインでページ上に表示する
WordPressでは、CMSとして様々な機能を使ってお客様のウェブサイトの様々なコンテンツを管理・運用する事が可能です。
その方法は、ある機能に特化したプラグインを利用する事や、カスタムフィールドを使う、カスタム投稿を使うなど多種多様で、これらはお客様の要望や事情に応じて制作する際により最適な方法を当社が提案します。
特に「決まった項目のグループを決まったレイアウト・デザインでページ上に表示する」という事は、ページ制作でよく使う手段の一つです。
これをデザインパーツと言います。
デザインパーツは例えば、次の様な情報群の事を言います。

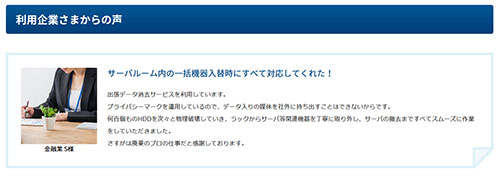
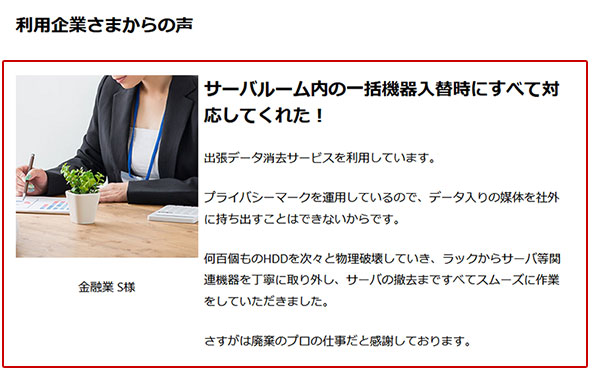
このデザインパーツは「画像」・「利用企業名」・「リードタイトル」・「利用企業様の声の内容」を一つの情報群としてデザインパーツとしてまとめたものです。それをウェブサイト上で、どんな利用をするか?によって使い方が変わってきます。
WordPressでは次の様にその利用目的によって、どの情報登録方法を選択するかが決まります。
特定のコンテンツ(カテゴリ)のどのページでも、この情報を表示する場合
特定のコンテンツ(カテゴリ)のどのページでも、この情報を表示するならばカスタムフィールドを使うのが良いでしょう。またこのデザインパーツ内の値が検索絞り込み条件の一つにするなど、値に対して何等かの処理で利用する場合は、カスタムフィールドにする必要があります。利用例としては、食品会社の商品ページに表示する内容量・賞味期限・原材料などの表示部分
特定のページで、このデザインパーツを繰り返し表示する
特定のページで、このデザインパーツを繰り返し表示し、且つページ送りで分割する場合などは、カスタム投稿を使います。ページに対する付加情報ではなく、それ自体が1つの投稿として扱う事で、この情報を独立して管理する事ができて、その登録情報自体を様々な形で利用する事ができます。利用例としては、漫画喫茶の書籍リストなど。
イベントカレンダーなど、そのパーツ自体に動的な機能がある場合
そのパーツ自体に動的な機能(カレンダーの開催日にイベント名を表示しクリックしたら、そのイベントのページに遷移するなど)を持たせる場合は、プラグインを使うか、スクラッチ開発でオリジナルのプログラムを開発します。プラグインによっては、そのパーツ自体をウィジェットとして利用できてパターンと同じ様な使い方を出来るものもあります。また、パターンが用意されているプラグインもあります。
不特定なページ、場所で予め用意されたデザインパーツを配置する場合
投稿ページや固定ページを作成する際に、「この情報を表示したい」というデザインパーツを予め用意しておいて、これを自由なページ・場所に配置する為の機能がパターンです。パターン機能を利用する事で、決まった情報を好きなページに配置する事や、決まったレイアウトで画像やテキストを変更して配置するという事が簡単に出来る様になりました。
パターンを使うと良い場合
上記の通り、パターン機能に向いてるパーツ、向いていないパーツがございます。また、パターンには同期パターンと非同期パターンがあり、それぞれの使い方があります。
どのページでも同じ内容を表示する時は同期パターン
キャンペーンの情報など、どのページでも画像・テキスト共に同一の内容を表示したい場合は、同期パターンを利用します。
例えば、以下のサンプルの場合、掲載している商品が完売となった場合、別の商品に差し替えて更新すると配置されている全てページで内容が変わります。
また、配置されたページ上では編集がロックされているので、誤って編集してしまうというミスがありません。

同じレイアウト・デザインのパーツを流用したい時は、非同期パターン
同じレイアウト・デザインのパーツを使って画像やテキストの内容を変えて配置したい場合は、非同期パターンを使います。
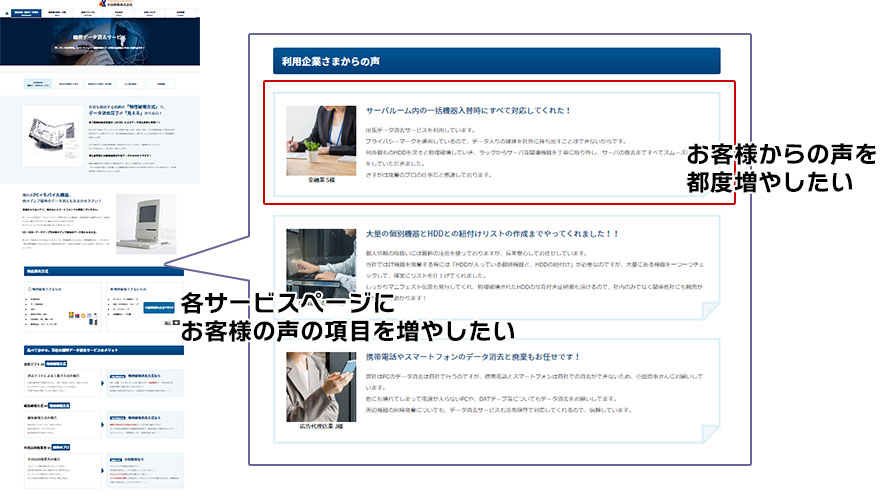
例えば、以下のサンプルの様に各サービスの紹介ページの好きな部分に、その商品利用者の声というコンテンツを配置するのに便利です。一つの非同期パターンを連続で配置して内容を変えて表示する方法もあります。また、後から追加したり、削除する事も簡単です。

上記は、お客様の声を配置するケースですが、スタッフ紹介ページを作る際や、スタッフから一言というコンテンツを配置する場合など、使い方はアイデア次第です。
パターン機能のメリット・デメリット
メリット
コストが抑えられる
上記のカスタムフィールドや、カスタム投稿の場合は、出力する為のプログラム側の処理が必要な為、それなりのご予算が掛かります。パターンの場合、デザイン費とデザイン調整費だけなので他の場合と比べて大分コストは抑える事が可能です。
ページ本文上の好きな部分への配置が可能
カスタムフィールドやカスタム投稿から呼び出す情報は、ページの決まった場所に表示するのが前提です。ページ本文の中の好きな場所に配置する為には、その情報をショートコードを使って呼び出す処理をする必要があります。またショートコードの内容は、編集しているページ上では見えない為、プレビューして確認する必要があります。パターンは、ページ本文上の好きな場所に配置できる上に、画像やテキストの内容が確認できます。(どんなデザインで表示されるかはプレビューして確認する必要があります。)
同期パターンを使えば、配置したパターンの情報が同期される
同期パターンは、パターンに登録されている情報の元情報があり、その元情報を編集する事で、そのパターンを配置した全てのページの情報が変更されます。例えば、キャンペーン情報の為のパータンを配置した後、キャンペーン内容に一部変更があっても、配置したぺージを一つ一つ開いて修正する必要は無く、元情報だけ修正すればOKです。
デメリット
異なるタイプのぺージ連携に向いていない
例えば、その情報を異なるタイプ(カテゴリアーカイブと投稿ページなど両方で使いたい場合などには、利用できません。
情報の値を使った処理には向いていない
カスタムフィールドの値(登録した数値など)の様に、その情報の値自体を使って処理を行う(絞り込み機能やソート機能など)事が出来ません。
但し、ページ検索などの対象にはなるので、サイト内検索ではパターン内の情報でも検索できます。
膨大な記事に配置するのは大変
パターンは、ページ毎に配置する作業が必要となります。既に投稿済のページが沢山あり、そのすべてや特定カテゴリだけに配置する作業は大分大変です。本文中に配置することは難しいのですが、出力するプログラム側の処理を加える事で特定の投稿タイプ、特定のカテゴリやタグに属するページの本文の上または下部分に一括で表示するという方法が楽です。人力で配置するか、プログラム側の処理で配置するか、どちらが安価に済むかはページ数によります。
登録の際にミスしやすい
ブロックエディタの仕様上、目的ブロックの選択でミスが起こりやすく、誤った操作をしてブロックを削除してしまったり、移動してしまうなどのミスをして体裁崩れの状態で登録してしまう事があります。これを防ぐ為には、配置後のプレビュー確認、新規投稿・更新後のページ確認を徹底していただく必要があります。またページ確認で体裁崩れしている事が分かり、一旦削除→再配置→再編集という事を覚悟する必要があります。
このあたりのブロックエディタの使いづらさは、今後Wordpressのアップデートで解消されていくかもしれません。
ブロックエディタだけの機能
ブロックエディタの機能であり、WYSIWYGエディターでは利用できない機能です。その為、カテゴリアーカイブ用に表示しているエディタなどカスタムフィールドとして表示されているエディター、Welcartの商品ページ登録画面の詳細本文などでは利用できません。
新しくパターンを登録したら、そのままでは利用できない理由
上記の通り、パターン機能はブロックエディタで使えるとても便利な機能ですが、Wordpress上でパターン登録してそのまま使えるという訳ではございません。
というのも、新規パターンを登録しただけでは、そのパターンに対してのデザイン調整がされていないからです。


この様に、配置されたパターンにデザイン調整していない為、ウェブサイトに合わせたデザインにはなりません。
これをウェブサイトに合わせたデザイン且つ、レスポンシブにも対応するにはパターンに合わせたデザイン調整が必要となります。
この調整は、専門的な知識が必要ですので当社に新規パターンのご依頼をしてください。
既存のページで利用しているデザインパーツをパターン化する
既に公開済のページで利用している一部のレイアウト(デザインパーツ)をパターン化する事も可能です。
その部分は、既にデザイン調整されているデザインパーツですが、そのままの流用は出来ません。パータンとして登録するブロックは、Wordpressのブロックエディタのルールに沿ったHTML構造となる為、その既存のブロックに適応されているデザイン指定が適応されません。その為、見た目は一緒ですが異なるHTML構造に合わせたデザイン指定をやり直す必要がございます。