WordPressのブロックエディタのパターン機能は、投稿ページや固定ページの好きな部分に、デザインパーツを配置できる便利な機能です。
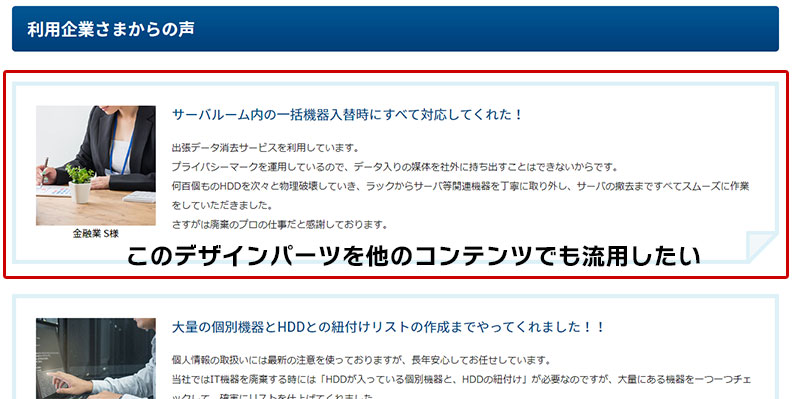
既に公開済のページで使っているデザインパーツを、パターンとして登録し投稿ページなどに流用する事も可能です。

但し、このデザインパーツをパターンとして登録し、流用する為にはデザイン調整(CSSの調整)が必要となります。
何故、デザイン調整(CSSの調整)が必要なのか?
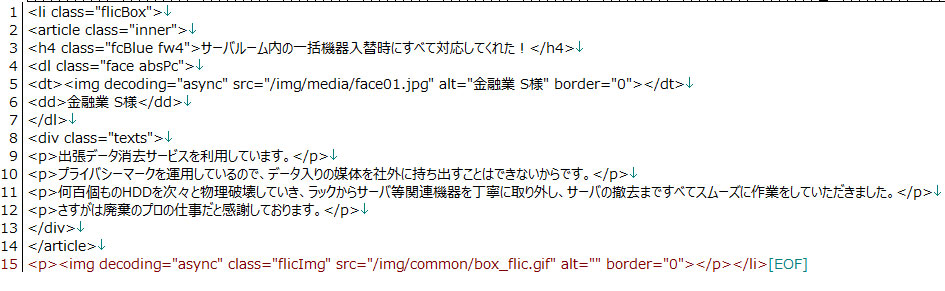
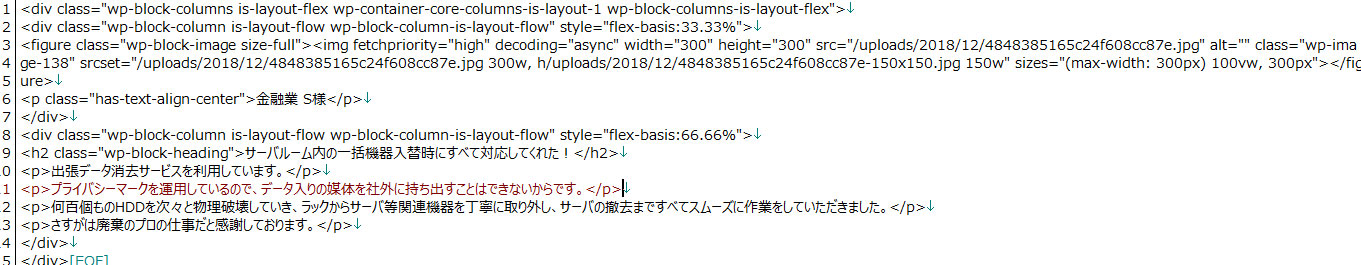
見た目が同じに出来ても、その公開済ページのデザインパーツ部分のHTMLはパターンで利用する目的でコーディングされていないので、デザインレイアウトが適応されません。対してWordpressのパータンで出力されるHTMLは、ブロックエディタの仕様に沿ったHTMLが出力されるので、全く異なるHTML構造になります。


上記の通り、公開済ページでの、パターンとして利用したい部分のHTMLはHTMLコーダーが、利用するHTMLタグを意味合い(SEOなどの為に)を考えながら一時一句手入力しているので、同じブロック専用のHTMLタグでも異なるHTMLタグを利用して組み立てています。対して、ブロックエディタが出力するパターン部分のHTMLは、そのルール沿って出力されるので全く同じHTMLは出力できません。
この様に異なるHTML構造でも、100%ではありませんが、見た目は全く同じにする事は出来ます。但し、それには専門知識を駆使したデザイン調整(CSSの調整)が必要です。この様な理由から、既存のページで掲載している一部をパターンとして登録する為には、当社にご依頼いただく事になります。
流用できるデザインパーツ
流用元のウェブサイトについて
原則的に、流用したいデザインパーツは、パターン登録したいウェブサイトと同一ウェブサイトあるものとします。
またそのウェブサイトの運営元(著作者)が同一の場合は、流用する事ができます。
※全く関係の無いウェブサイトからのデザインパーツ流用は、著作権上絶対にお受けする事はできません。
そのデザインパーツに見た目上の動きがある場合
見た目上の動きがある場合は、そのまま利用可能なケースが多いですが、場合によっては流用できない(新たにそのパーツの為にJavaScriptなどで実装する必要がある)場合があります。
その場合は、JavaScriptの開発費用も加えた見積を提出します。
そのデザインパーツの内容が、動的出力しているもの・他の機能と連動している場合
流用しているデザインパーツが動的な出力をしている場合(おすすめ商品リストや、相場情報など、別の部分で管理してる情報などの出力)や、そのパーツ自体が他の機能と連動している場合(カートボタン、コメント投稿など)で、そのデザインパーツと同様の機能を持たせたい場合は、パターン機能では対応できません。(デザインだけの流用は可)
この様な要望の場合は、別の方法を提案します。
既存のページで掲載している一部をパターンとして登録依頼
本番化前の動作確認についてお選びください
※ 当社で制作したサイトは、一部のお客様を除きテストサイトの用意がございますので、先ずテストサイト上でご確認いただきます。
料金
- 当社で制作したウェブサイトの場合
- 他社で制作したウェブサイトの場合
| 費用名 | 料金 |
|---|---|
| パーツコーディング費(CSS他) | 8,800円(税込)~※ / 1パターン |
※その追加するパーツのコンテンツボリューム・希望の機能によって異なります。
| 費用名 | 料金 |
|---|---|
| 事前調査費 | 5,500円(税込) 事前調査後、見積提出して正式発注される場合は不要。 お客様のご事情で発注取りやめされる場合は、この費用のみ請求させていただきます。 (当社で対応できない場合など当社都合の場合は不要) 何故、事前調査費が必要ですか? |
| テストサイト準備費 | 22,000円(税込)~ |
| パーツコーディング費(CSS他) | 13,200円(税込)~※ / 1パターン |
※その追加するパーツのコンテンツボリューム・希望の機能によって異なります。
ご依頼手順
- 当社で制作したウェブサイトの場合
- 他社で制作したウェブサイトの場合
制作したウェブサイトは当社との直接取引でしたか?
- 見積依頼
-
見積依頼してください。その際は、以下の事をお伝えください。
- パターンに追加したいデザインパーツがあるページのURL
※パターン追加するウェブサイトと同じウェブサイトである必要がございます。 - そのページのどの部分をパターン登録したいか?
- パターンを利用予定のコンテンツ(固定ページで使いたい、お知らせの記事で使いたいなど)
- パターンに追加したいデザインパーツがあるページのURL
- 見積提出
-
ご希望のパターンが流用可能な場合は、ご依頼内容を元に、お見積りと納期目安をお知らせします。
流用不可な場合は、その理由と代替案をご案内します。
- HTMLコーディングとモックアップでの確認
-
まずは見た目の確認をしていただく為に、HTMLコーディングします。このモックアップを当社のテストサーバー上にアップしてお客様にご確認いただきます。もしこの段階で気づいた事がございましたら、ご指摘ください。
- テストサイトのWordpressにパターン登録
-
先ずはテストサイトに対してパターンを登録します。
- テストサイト上で動作確認
-
テストサイト上で登録したパターンを実際に使ってみて動作確認・表示確認してください。
当社側で十分な動作検証は行っていますが、万が一不具合などがあった場合は、お知らせください。
- 動作確認で不具合があれば修正
-
万が一不具合などがあった場合は、出来るだけ速やかに修正致します。修正したらお知らせ致しますので、再度ご確認ください。
- 本番化
-
動作確認して問題なければ、予め本番化スケジュールをお知らせした上、その日時になりましたら本番化致します。また、この更新は更新してもフロント側に影響のない更新ですので、特にメンテナンス表示などは致しません。
本番化したら、ご担当者様にメールで完了報告を致します。
- 本番化の確認
-
本番化完了のメールを受け取り、お客様サイドで本番サイトでの確認をいただけたら、その旨をお知らせください。この時点で、当案件についてはクローズとさせていただきます。
- 請求書発送
-
請求書を郵送またはPDFで送付します。
- ご入金
-
請求書記載の指定日まで、ご請求金額をお振込みください。
大変申し訳ございませんが、その事業者様にお問合せの上、ご依頼ください。
- 見積依頼
-
見積依頼してください。その際は、以下の事をお伝えください。
- パターンに追加したいデザインパーツがあるページのURL
※パターン追加するウェブサイトと同じウェブサイトである必要がございます。 - そのページのどの部分をパターン登録したいか?
- パターンを利用予定のコンテンツ(固定ページで使いたい、お知らせの記事で使いたいなど)
- パターンに追加したいデザインパーツがあるページのURL
- 事前調査
-
見積り提出前の事前調査をします。こちらの「見積依頼時に必要な情報」をお知らせください。
調査した上で、場合によってはご依頼を受ける事が出来ない場合がございます。また、このご依頼を受ける為に、別の作業が必要な場合もありその分の見積も追加する事があります。その旨をお知らせした上で、それでも見積継続か否かをお尋ねいたします。
またその見積を見た上で、ご依頼を断念する場合は、事前調査費のみ請求させていただきます(依頼いただいた場合は、事前調査費は不要)。尚、事前調査の結果、当社で対応できない場合は、この費用は不要です。
- 見積提出
-
ご希望のパターンが流用可能な場合は、ご依頼内容を元に、お見積りと納期目安をお知らせします。
流用不可な場合は、その理由と代替案をご案内します。
- 正式にご依頼
-
お見積り・納期にご納得されましたら正式ご依頼してください。
発注書を送付したお客様は、発注書に署名・捺印の上弊社までFAXまたは郵送してください。
- HTMLコーディングとモックアップでの確認
-
まずは見た目の確認をしていただく為に、HTMLコーディングします。このモックアップを当社のテストサーバー上にアップしてお客様にご確認いただきます。もしこの段階で気づいた事がございましたら、ご指摘ください。
- テストサイトの用意
-
テストサイトを用意します。詳しくはこちらをご覧ください。
- テストサイトのWordpressにパターン登録
-
先ずはテストサイトに対してパターンを登録します。
- テストサイト上で動作確認
-
テストサイト上で登録したパターンを実際に使ってみて動作確認・表示確認してください。
当社側で十分な動作検証は行っていますが、万が一不具合などがあった場合は、お知らせください。
- 動作確認で不具合があれば修正
-
万が一不具合などがあった場合は、出来るだけ速やかに修正致します。修正したらお知らせ致しますので、再度ご確認ください。
- 本番化
-
動作確認して問題なければ、予め本番化スケジュールをお知らせした上、その日時になりましたら本番化致します。また、この更新は更新してもフロント側に影響のない更新ですので、特にメンテナンス表示などは致しません。
本番化したら、ご担当者様にメールで完了報告を致します。
- 本番化の確認
-
本番化完了のメールを受け取り、お客様サイドで本番サイトでの確認をいただけたら、その旨をお知らせください。この時点で、当案件についてはクローズとさせていただきます。
- 請求書発送
-
請求書を郵送またはPDFで送付します。
- ご入金
-
請求書記載の指定日まで、ご請求金額をお振込みください。