契約した決済代行会社の決済方式に非通過型決済(トークン決済)が利用できる場合は、ある程度ウェブサイトに合わせたデザインで表示する事が出来ます。またこのデザイン調整は決済会社契約後の修正において追加費用無で修正対応致します。ただし、この場合は既存のページのデザインを踏襲した形でのデザインとなります。こちらのページで説明している通り、非通過型決済(トークン決済)の出力されるHTMLが決まっている関係でレイアウトの縛りがございますが、出来る範囲でのデザイン指定は可能(その場合は、別途デザイン調整費が必要)です。
このページでは、「既存のページのデザインを踏襲」で指定できるものと、「別途デザイン調整費をいただく事で」デザイン指定ができるものについて、詳しく説明します。
非通過型決済(トークン決済)で出力される要素
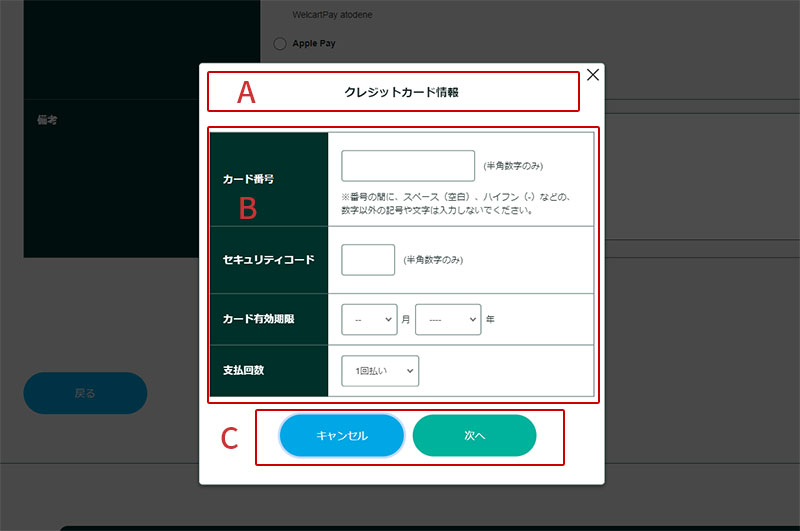
以下は、非通過型決済(トークン決済)のWelcart Payのポップアップ型(welcartにおけるソニーペイメントの決済は同一レイアウト)です。
この画面では、大きく分けて次の要素(親要素)で構成されています。
- A.画面のタイトル
- B.カード情報の入力フォーム
- C.ボタン(サブミットボタン)
異なる決済代行会社でも、非通過型決済(トークン決済)におけるデザイン調整の縛りは、どの決済代行会社でも同様ですので、利用する非通過型決済に置き換えて判断してください。

全体的なデザイン指定の制限
全体的な指定の制限は以下の通りです。
※ 想定されるものを挙げています。想定されていない指定がある場合、指定時にご希望に添えない旨をお伝えします。
- 特定の要素を表示しない様にする事はできない
- 各要素の並び順を変更する事はできない
- どの部分にも、ウェブサイト側が用意するテキストや画像を挿入する事はできない
- どの要素も表記を変更する事はできない
A~C要素におけるデザイン指定
次の事は可能。但し(追加費用が費用な修正の場合)
※ 想定されるものを挙げています。想定されていない指定がある場合、指定時にご希望に添えない旨をお伝えします。
※ 決済代行会社によってはNGの場合もあります。その場合は指定時にご希望に添えない旨をお伝えします。
- 全体的にフォント(NotoFontにするなど)の指定
- A~C全体を囲むブロックの左右上下の空白を増やす・減らす事は可能
- A~B、B~Cの上下空白を増やす・減らす事は可能
- A~C全体を囲むブロックの背景色を変更する事は可能
- Bのボーダー(枠線)色、太さを変更、破線or点線とする事は可能
- Bのボーダーの全部または一部(縦線・横線)を消す事は可能
- Bの各セルの左右上下の空白を増やす・減らす事は可能
- Bの表組を解除する事は可能(その場合は、項目→フォームの順に並ぶ)。その上で項目及びフォーム欄の文字サイズ・文字色・背景色・左右上下の余白指定は可能。また、各項目グループ間の余白を指定する事も可能
- C全体を左寄せ又は右寄せにする事は可能
- Cの各ボタンの角丸サイズを指定する事は可能。(角丸を解除する事も可能)
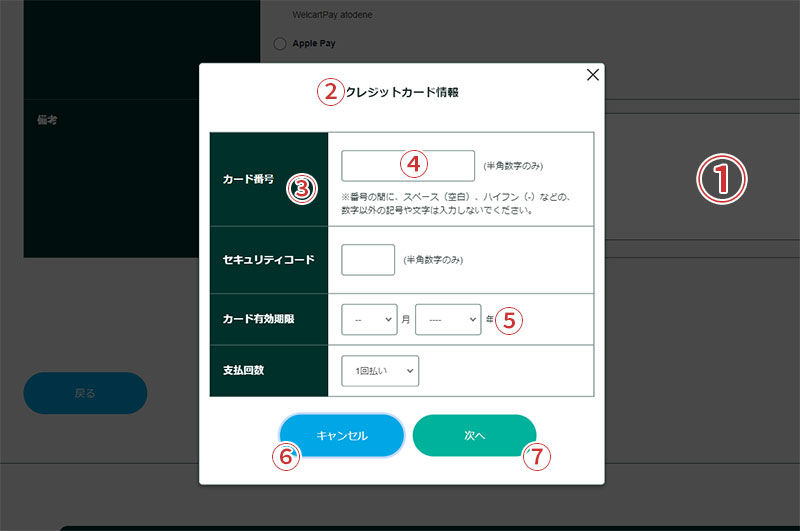
非通過型決済(トークン決済)で出力される個別要素
続いて個別の要素に対するデザイン指定の制限について説明します。
※ 想定されるものを挙げています。想定されていない指定がある場合、指定時にご希望に添えない旨をお伝えします。
※ 決済代行会社によってはNGの場合もあります。その場合は指定時にご希望に添えない旨をお伝えします。

| 要素 | デザイン踏襲の場合 | 追加費用が費用な修正の場合 |
|---|---|---|
| ① モーダル表示 |
|
|
| ② タイトル |
|
|
| ③ 項目名 |
|
|
| ④ 入力フォームとそのセル |
|
|
| ⑤プルダウン選択フォーム |
▽アイコンを変更したり、プルダウン選択では無くボタン選択形式にするなどは出来ません。 |
|
| ④ キャンセルボタン ⑤ 次へボタン |
④・⑤異なる指定も可能です。
|
④・⑤異なる指定も可能です。
|
色を指定する時は
RGB値又はCMYK値でご指定ください。
文字サイズを指定する時は
ピクセル(px)でフォントサイズ指定するか(ポイントは止めてください)、「●●ページのこの部分と同じサイズ」という風にご指定ください。
※ 上記各項目についてデザインデータを支給いただく場合は、不要です。

