当社で制作したWordpressサイトでは、その記事だけに適応する為のCSS入力欄を設けている事があります。その場合は、その記事の表示する部分のボックス(<:div>~<:/div> など)に、その記事個別のIDを出力する様に処理を追加しています。
また、CSSファイルに記述する際も、個別のIDにだけに適応する様に指定する事で、意図しない他の部分にも適応されてしまうという不具合を防ぐ事ができます。
記事内容を表示する<div>要素に対して次の様な個別IDを出力しています。
<div id="xxx000" class="yyy">記事の内容</div>
- xxxの部分 …
- 固有のスラッグ(投稿タイプのスラッグなど)
- 000の部分 …
- その記事個別のID番号
- yyyの部分 …
- 共通のスタイルを適応させる為のクラス名
その記事だけに適応するスタイル
例えば、その記事の<h2>要素に対して色を付けたい場合、次の様に指定してしまうと、そのページの他の部分のH2要素にも、スタイルが適応されてしまいます。
h2 {color:#cc000;}
これを次の様に指定すれば、#info123の中にあるh2要素だけに適応する事が出来ます。
#info123 h2 {color:#cc000;}
※ 「info」が固有のスラッグ、「123」がその記事に割り当てられたID番号
その記事に割り当てられたID番号を調べる
WordPressでは、新規に何かを登録すると、その登録に対して番号を付与してゆきます。従って、全ての投稿に対して異なるIDが付与されている為、記事同士でIDが被るという事がありません。
この特性を利用すれば、その投稿だけに適応するスタイルを指定できるという事が出来ます。この付与さけてID番号を調べるには以下の方法で調べます。
記事に割り当てられたID番号を調べる
WordPressの管理画面で、次の手順でIDを調べる事ができます。
※ PCでクロームやFirfoxなど一般的なブラウザでログインしている事が前提です。
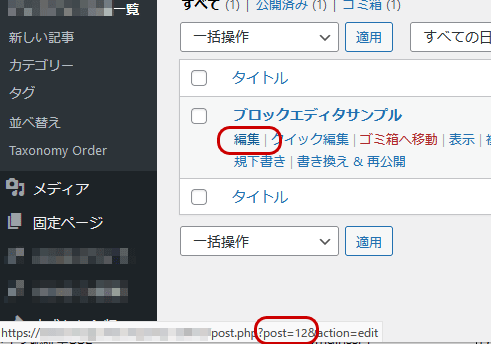
まずは、対象記事の一覧画面に移動しましょう。
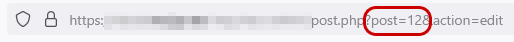
続いて対象記事の「編集」にマススポインタを置くと、左下あたりにURLが表示されますので、赤枠の部分に注目してください。

post.php?post=12の場合、個別IDは「12」です。
編集画面のURLからも知る事ができます。