WordPressのエディター機能
WordPressは、Ver4未満まではWYSIWYGエディターと呼ばれるエディタ機能が実装されていました。
対して5以降では、Gutenberg(グーテンベルグ)という新しいエディタ機能に置き換えられました。
Gutenbergはブロックエディタと呼ばれ、従来の装飾機能に加えてブロックを追加し、ブロックの種類を選び、作成したコンテンツを装飾するという流れを繰り返す機能が追加されています。
ページを装飾するという点での目的は同じですが、WYSIWYGエディターがテキストの装飾・リンクの追加など『文字の装飾』目的としたエディタであることに対して、Gutenbergは加えてページ内のブロック毎の装飾ができる様になったのが大きな違いです。
WYSIWYGエディターの現在の役割
WordPressのエディタ機能が、Gutenbergに代わってもWYSIWYGエディターの役目が終わったわけではありません
Gutenbergと同居する形で次の様な使い方がされています。
カスタムフィールドの入力フォームとして
お客様のサイト(コンテンツ)に合わせた入力フォーム(カスタムフィールド)のエディタ機能として実装している場合がございます。
例えば製品ページの製品紹介で、画像を挿入したい・一部のテキストを太字にしたい、色を変えたい、リンクを貼りたいというご要望にお応えする為に、追加した入力フォームに対してWYSIWYGエディターを実装している場合がございます。
各種追加プラグインの入力フォームとして
Welcartの様なショッピングカート用のプラグインなどの入力フォームにWYSIWYGエディターが実装されている場合があります。
例えばWelcartの場合は、製品登録でGutenbergは有効になっていません。商品説明を入力する欄にはWYSIWYGエディターが使われています。(2023年現在で今後のアップデートでGutenbergとなる可能性はあります)
古いWordpressからアップデートしたサイト
Ver4未満のWordpressを最新のWordpressにアップデートすると、Gutenberg有効にした場合に体裁崩れが発生してしまう場合がございます。
この様な場合は、クラシックエディタというプラグインで標準エディタをWYSIWYGエディターにしている場合がございます。
WYSIWYGエディターの使い方
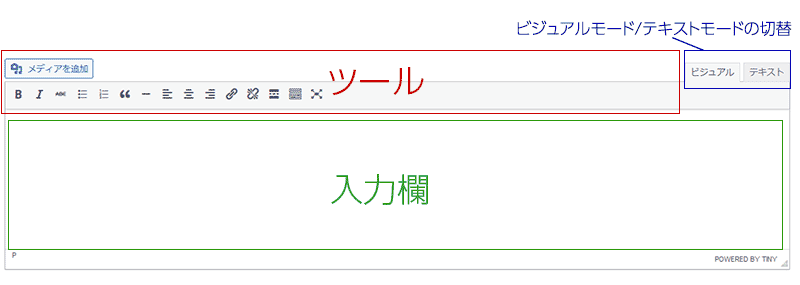
WYSIWYGエディターは以下の3つの役割に分かれています。

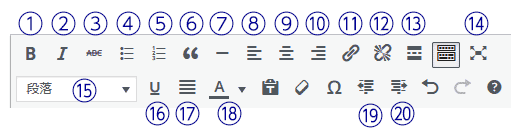
ツール
赤枠の部分が、各装飾ツールアイコンです。入力欄に入力した文字を選択した上で、希望の装飾を反映します。
入力欄
緑枠の部分が入力欄です。ここでテキストを入力します。テキスト入力した後に、希望の装飾を反映してください。
また、
ビジュアルモード/テキストモードの切替
青枠の部分は、入力モードの切り替えとなります。ビジュアルモードで、ツールから選んだ装飾を反映することが出来ます。
テキストモードに切り替えるとHTMLでの入力が出来る様になります。こちらのモードを使う場合は、HTMLの知識がある方のみ利用してください。誤った方法でHTMLタグを変更したり削除してしまうと、ページ全体に影響する体裁崩れが発生してしまう場合がございますので、注意して編集してください。
各ツールの使い方
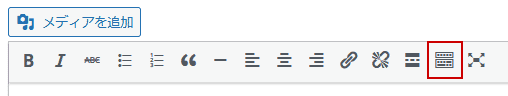
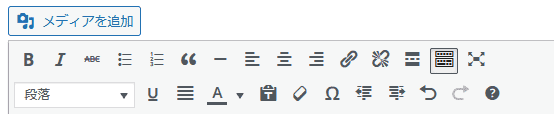
全てのツールアイコンを展開する
各ツールアイコンは、最初の状態では全ては表示されていません。赤枠のアイコンをクリックすると全てのアイコンが表示されます。


各装飾についてご注意いただきたいこと
各装飾は、リンクなどを動作的な機能を除いて、希望通りの装飾にはなりません。
なぜかというと、装飾に対応したスタイル設定は、お客様毎に設定している為です。
これは、お客様サイトのデザインとの整合性保つ為に、ページや反映部分毎にスタイルを設定しているのが理由です。
どの装飾が有効なのか?どんな装飾が反映されるのか?を以下の番号でお伝えすることがございます。