WordPress5以前のWYSIWYGエディターでは、HTMLやテーブルを使わないと横並びのコンテンツを作れませんでした。
WordPressのブロックエディタでは、カラムブロックを使う事で、横並びのコンテンツを作成する事ができます。

カラムブロックの使い方
カラムブロックの使い方は、以下の手順です。
カラムブロックの配置
まずは、ブロックを追加をクリックします。

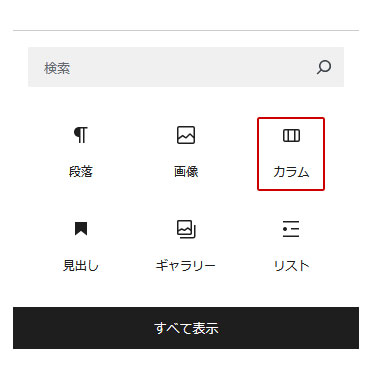
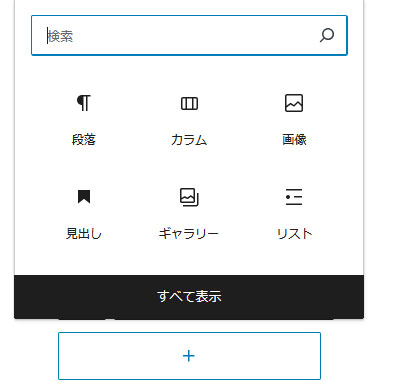
「カラム」をクリックします。
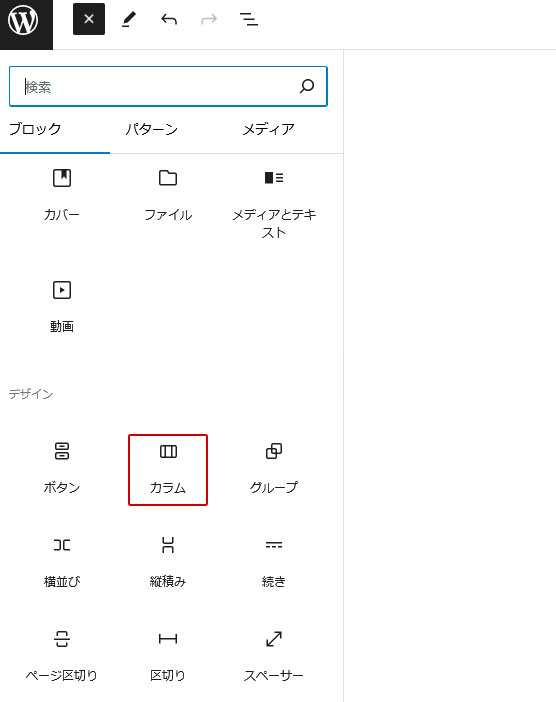
もし一覧に無い場合は「全て表示」をクリックしてください。

「全て表示」をクリックすると、左側メニューのデザインに「カラム」があります。 
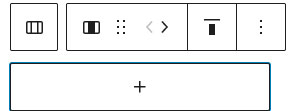
配置したら、横並びのカラムの中の1つのカラムをクリック
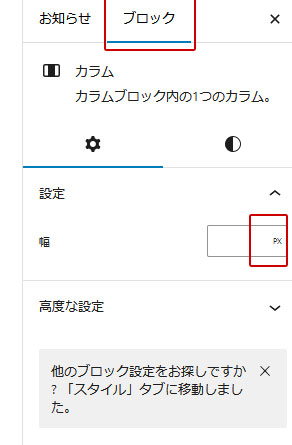
配置した横並びのカラムの中の1つのカラムをクリックすると以下の様な表示となります。この状態で右メニューのブロックをクリックします。続いて幅の単位(初期はpx)をクリックします。

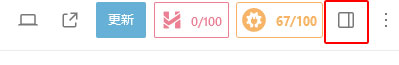
もし右メニューが出ていない場合は、右上の赤枠部分のアイコンをクリック 
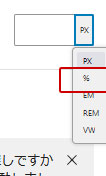
右メニューの「ブロック」をクリックしたら、pxの部分をクリック 
単位を「%」にします。

何故「%」なのか
ここで「%」を使う理由は以下の通りです。
- 「%」が一番問題(体裁崩れ)が起こりにくい
- pxは、そのコンテンツ幅のpxを知っている必要がある。また、レスポンシブに向いていない
- それ以外の単位は、意味を理解している必要がある。また、ウェブサイトの仕様によって体裁崩れする場合がある。
横並びのカラムの中の選択したカラムの幅を入力。全てのカラムで手順4~6を設定する。
選択したカラムの幅を入力します。この時重要なのは、横並びのカラムの中の全てのカラムの幅の合計を100%以内にする事です。
もし、合計値が100%を超えると一番右側のブロックが次の段に段ズレします。
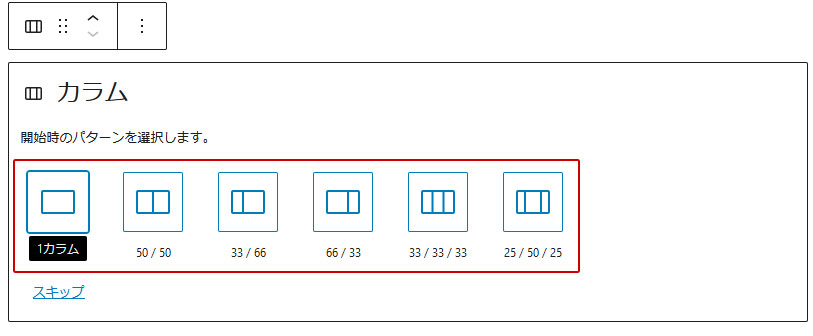
33/66、66/33、25/50/55 は予め数値が入っています。変更しても構いませんが合計100%以内を守ってください。
50/50、33/33/33 はご自身で数値を入れてください。
- 均等2分割の場合は、両方50%。
- 均等3分割の場合は、全て33.3%。

各ブロックに配置したいブロックを追加
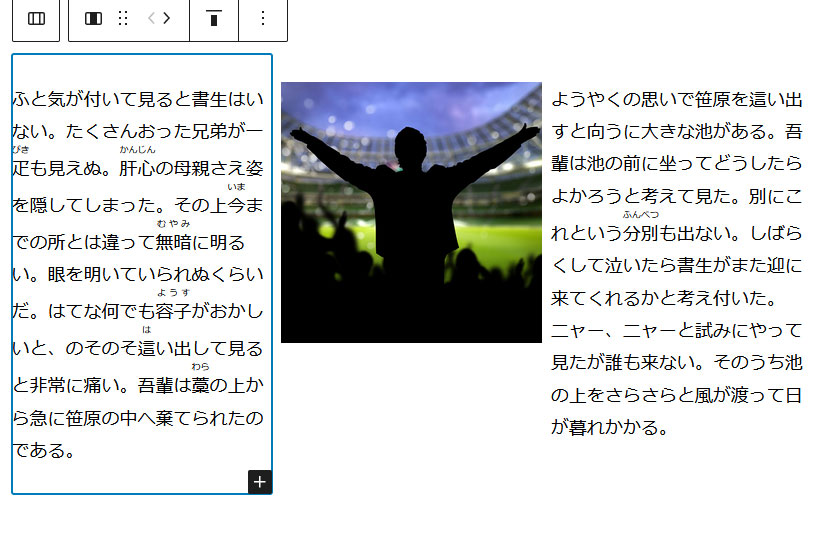
全てのカラムの幅を設定したら、各カラムにコンテンツを配置します。
個別のカラムをクリックし以下の表示になったら「+」をクリック 
配置したいブロックをクリック(表示されたものに無い場合は「すべて表示」 
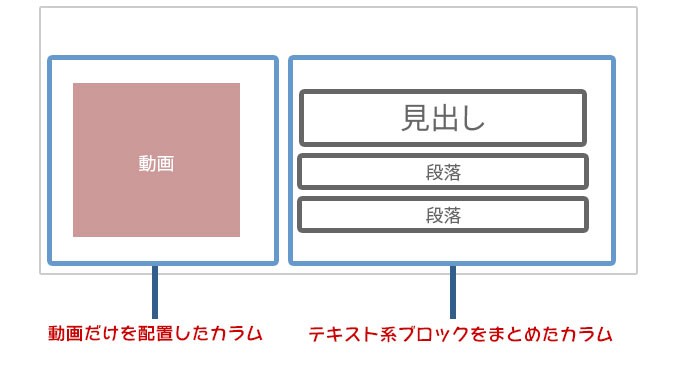
3分割を使ったカラム 
レスポンシブ時のカラムブロックの見え方(当社の仕様)
当社制作のウェブサイトでカラムブロックを利用した場合、PC(画面幅が900px以上※1の画面)ではそのまま横並びですが、それ以下の画面ではスマートフォンサイズとなりますので、カラムブロックに対してスマートフォン用の指定をしています。
※1 レスポンシブのブレイクポイントは制作時期によります。
※2 お客様によっては、異なる指定をしている場合もございます。
スマートフォンを縦にした時の横並びカラム
ほとんどのスマートフォンユーザーは、縦にして閲覧していると思われます。
この時、横並びカラムで配置したコンテンツは画面幅が狭いので横並びで表示される様にはしていません。

スマートフォンを横にした時の横並びカラム
スマートフォンを横にした時は、PCサイズ同様に横に並びます。

横並びカラムが横並びにならないお客様
当社で制作したWordpressサイトで2020年以降に制作したウェブサイトは横並びカラムブロックを利用できる様に設定しております。
もし当社で制作したWordpressサイトにも関わらず横並びカラムが横並びにならない場合は、納品から3年以内のウェブサイト※に限り無償で修正しますので、担当者までご相談ください。
※ ウェブサイト全体を新たに制作した場合です。3年前より前に制作したサイトや、サイト更新のみご依頼のお客様は含まれません。
上記に含まれないウェブサイトで横並びカラムを利用したいお客様は、修正費が必要となりますがご依頼承りますので、当社までご相談ください。