ウェブサイトは、紙媒体と同様にイメージ画像やイラストなどをページの各所に配置することで、文字情報だけではなく視覚的な情報も合わせて訪問したユーザーに対しての情報提供をする事が効果的です。
特に自社製品を紹介するサイトの場合は、その製品の写真は不可欠ですし、自社サービスを紹介したい場合でもイメージ写真や、イラスト、図解などを掲載する事で、よりユーザーの理解を得る事が出来ます。
イメージ画像やイメージイラストなどは、弊社側で用意する事が出来ますが、画像素材をお客様サイドでご用意いただく場合がございます。このページでは、このお客様サイドでご用意いただく画像素材の注意点についてを説明いたします。
お客様サイドでご用意いただく画像素材例
- お客様独自の会社ロゴ・社名ロゴなど
- お客様独自の製品写真やサービス風景の写真など
- お客様の社屋や事務所の外観、社内風景など
- お客様の会社に所属するスタッフの写真など
お客様から提供いただく画像素材についてのポイント
- 画像サイズはなるべく大きいサイズを用意
- 最低その幅が640px以上のサイズが必要
- ロゴやイラストは、ベクター形式のデータが望ましい
- 画像の著作権や肖像権を侵害するものは絶対に使用しない
なるべく大きな解像度の画像データをご用意ください。
写真・ロゴ・イラストどの画像素材でも、特に注意していただきたいのは、その画像の大きさ(解像度)です。
よくあるケースとして、ロゴでも写真でも「現サイト(リニューアルする前のサイト)の写真をそのまま使用してほしい」という依頼がございます。
その画像が、ある程度の大きさのものなら良いのですが、そのサイトに合わせた画像サイズですので解像度が小さすぎたり、背景色が合わないなどの理由から、利用できないケースがほとんどです。
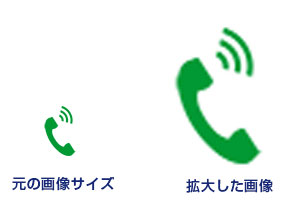
その理由は、大きなサイズの画像ならば縮小して利用できるので、その画像を綺麗に表示する事は出来ますが、小さい画像の場合はそのサイズ以上に拡大すると多くの場合が、ボヤけた画像になってしまう為です。
下の様に小さなイラストを拡大すると全体的にボヤけた画像になります。

写真についても同様で拡大すると全体的にボヤけた画像になります。

支給していただく画像素材の画像サイズ(解像度)
- 写真画像の場合
- 幅640px以上でお願いします。昨今のディスプレスサイズ事情を考慮すると2000px程度が望ましいです。デジタルカメラで撮影した画像の場合、そのままのサイズで支給してください。
- ロゴ・イラストの場合
- 下記に説明しているベクタ形式のデータであれば、どのような大きさでも問題ありません。ベクタ形式とラスタ形式(拡大すると劣化してしまうデータ形式)が混在の場合は、写真画像と同じく幅640ピクセル以上でお願いします。
会社のロゴ・社名ロゴ・お客様オリジナルのイラストについて
データの形式について
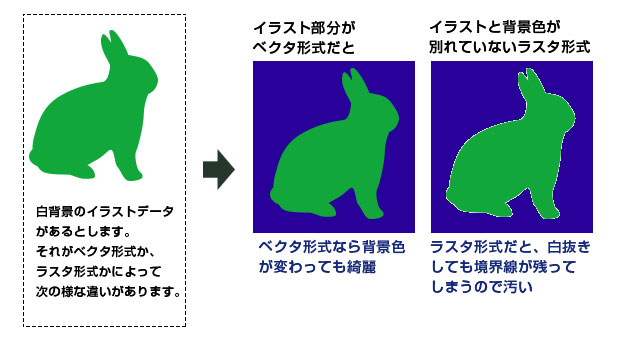
ロゴや社名ロゴやイラストは、拡大・縮小しても画像が崩れる事なく再現が出来るベクタ形式の画像データが望ましいです。
ベクタ形式とは
ベクタ形式は文字やイラストの元情報が、色のついた点の集合体(ラスタ形式)ではなく、アンカーと呼ばれる点の座標と、セグメントと呼ばれる線、面の方程式、塗りつぶしなどの特殊加工などによって構成された画像データです。このような画像形式なので、拡大・縮小しても画像がボヤける事なく再現できます。
またラスタ形式の画像の場合は背景も含めての画像情報なので、異なる色の背景の上に乗せたり、写真の上に乗せる事が困難です。これは、画像と背景の境界線にアンチエイリアスがかからない為です。アンチエイリアスは、デジタル画像の境界線を滑らかに見せる機能で、アンチエイリアシング(アンチエイリアスの処理)がされていない画像の境界線はギザギザとなってしまいます。

ベクタ形式の画像データ形式
Adobe IllustratorやAdobe PhotoSHopなどで制作された以下の形式のデータが望ましいです。
AI、PSD、PSB、PDF、EPS、SVG、WMF※上記形式でも、必ずしもベクタ形式ではない場合がございますのでご注意ください。
もし、ロゴやイラストをプロのデザイナー様に依頼されている場合は、デザイナー様から支給された元データのまま支給してください。
お客様のロゴデータを名刺・封筒で使用しているならば、その印刷用入稿データをそのまま支給していただいても結構です。
次の形式はベクタ形式ではありません
JPEG、GIF、BMP
ベクタ形式とラスタ形式が混在しているデータの場合
ロゴやイラストにより複雑な効果を使用している場合などは、ベクタ形式データとラスタ形式データを混在して使用している場合があります。
その場合は、やはりより大きめ解像度で制作された画像データを支給してください。
PNG形式について
PNG形式の画像はベクタ形式ではありませんが、24ビットカラーで保存されたPNG形式画像の場合は、アルファチャンネル(境界線に透明度の付いた画像)が利用できる為、ロゴやイラストデータとしても最適です。
但し、拡大には向いていないので、もしPNG画像を支給いただく場合は、その解像度が大きなサイズで支給してください。
画像の著作権や肖像権について
支給された写真やイラストについての著作権侵害・肖像権侵害で著作者又は被写体本人とトラブルになった場合には、弊社はその一切の責任を負う事は出来ません。
支給される写真やイラストの著作権・肖像権について、その侵害が無いかを必ずご確認の上、素材データを支給してください。
著作権について
当然ながら、写真やイラストには、その創造性から著作権が認められます。
従って、次のような写真・イラストの不正使用は絶対にやめてください。
- 他者のウェブサイトで気にいった写真があったので、ダウンロードしてそのデータを支給する
- 気に入った写真集の写真をスキャナーで画像データ化して、そのデータを支給する
- 気にいったイラストがあったので、そのイラストを真似てイラストを制作。そのデータを支給する
- 知人の会社が、素材サイトから購入した写真を譲り受け、このデータを支給する。
この場合は、その素材の使用許諾を与えられているのは、その知人のみでありお客様に許諾は与えられていません。
上記以外にも著作権侵害となる行為は様々です。ご自身で撮影した写真素材や自社で制作※したイラスト以外は、著作権侵害となり後々のトラブルの元となりますので、ご利用を避けてください。
※デザイン制作会社に依頼したイラストなども利用できる場合がほとんどですが、その使用目的以外での利用を認めていない場合(紙媒体には認めているが、ウェブサイトの利用は認めていないなど)がございますので、予め使用許諾内容をご確認ください。
肖像権について
肖像権は、自らの肖像権を他人に無断で使用されない権利のことを指し、他人が映っている画像、映像を本人に許可なく使用したり、あるいは撮影するだけでも肖像権の侵害となる場合がございます。
特にインターネット上に公開する事は、拡散性が高いとみなされ肖像権の侵害が認められる可能性が高くなります。
特に、次のようなケースは被写体本人の許可をもらって※からデータ支給してください。
※後々の言った言わないのトラブルを避ける為にも、文書署名など記録に残る形での許可をもらうと良いでしょう
- スタッフ個人の写真を掲載する
- 社員の集合写真を掲載する
- 「お客様の声」などで、お客様個人の顔写真を掲載する
- 「サービス手順」などで、お客様個人が写っている写真を掲載する
肖像権についてよくあるケース
肖像権についてよくあるケースとして在籍社員を使った写真を掲載しているケースで、その在籍社員が退職してしまい写真が利用できなくなるという事が、よくあります。
スタッフ紹介などの場合は、その紹介ぺージや、そのスタッフの枠自体を削除してしまう事で、比較的簡単に掲載中止とする事が出来ますが、困難なケースは商品やサービスの説明の風景にスタッフが写りこんでいる場合です。
例えば、今現在在籍しているスタッフに依頼して商品説明の風景を撮影し、その写真をウェブサイトに掲載。しかし、そのスタッフが1年後に退職してしまい、退職したスタッフからウェブサイトでの掲載を止めて欲しいと指摘されるケース。この場合、その写真を削除する事でるページの意味合いが失われてしまう為、差替えが簡単にできないのでサイト構成を大幅に見直さなければならないという事にも、なりかねません。
このような事態を避ける為にも、退職の可能性が低い役員の方を利用したり、予めそのスタッフが退職しても〇年目までは、引き続き掲載できる旨の取り決めをしておく事が大切です。
肖像権侵害を回避する方法
使用したい写真に、どうしても人が写りこんでしまう又は人も一緒じゃないと写真のメッセージ制が失われてしまう場合がございます。
肖像権を侵害していると認められるか否かは被写体を特定できるか否かが重要視されます。
従ってその場合は、特定できない範囲でボカシを入れたりトリミングで顔を隠すなどの手段で、使用できる様になります。