Adobe Fontをお客様のサイトで利用する前に
デザイナーの意向により、標準Fontでは無くAdobe Fontを使用する場合は、予めお客様自身のAdobe サブスクリプションライセンスの有無をお伺いします。
これは、お客様のWebサイトでAdobe Webフォントを利用するには、お客様自身のライセンスが必要となる為です。
詳しくはこちらをご覧ください。
Adobe サブスクリプションライセンスをお持ちの場合は、デザイナーの意向通りAdobe Fontを使ったサイト制作を進行します。もし、ライセンスを持っていない場合や、ライセンス購入を見送る場合はAdobe Fontを使う事はできない為、無料で利用できるGoogle Fontなどの代替Fontを提案します。
Adobe Fontをお客様のサイトで利用する
Adobe Webフォントをお客様のWebサイトで利用する為には、お客様自身のAdobe サブスクリプションライセンスで発行した埋め込みコードが必要となります。
埋め込みコードには、そのライセンス固有のkitIdが記載されており、そのIDからどのAdobe Fontが利用可能な状態にあるのか?の認証がされます。
つまり、お客様自身のAdobe IDで
- 使用するFontをアクティベート(fontを有効にする)する
- そのライセンスで発行した埋め込みコードを取得する
- 取得した埋め込みコードを弊社に送信
していただく事が必要です。
埋め込みコードは、いつまで必要か?
本番化予定の3日前ごろまで、ご用意いただければ、いつでも構いません。
デザインが決定したら、コーディングを行いその時点でAdobe Fontを利用した状態で進行します。ただ、この段階では弊社所有のテストサーバー上で行う為、弊社のライセンスで発行したコードを利用して動作確認を行います。
従って、必要なのは本番化した時点からとなります。
埋め込みコードの発行手順
以下の手順は、2022年2月時点のAdobe Fontsのサイトを参考にしています。今後、Adobe Fontsサイトのリニューアル等により、手順が異なる場合がございます。より正しい手順はAdobe Fonts Web サイトへのフォントの追加をご確認ください。
まずは、弊社から使用するFontのリストをお知らせします。
続いて以下サイトにアクセスしてください。
-
『ログイン』をクリックします。

-
Adobe サブスクリプションライセンスを購入したAdobeアカウントでをログイン手続きをしてください。

-
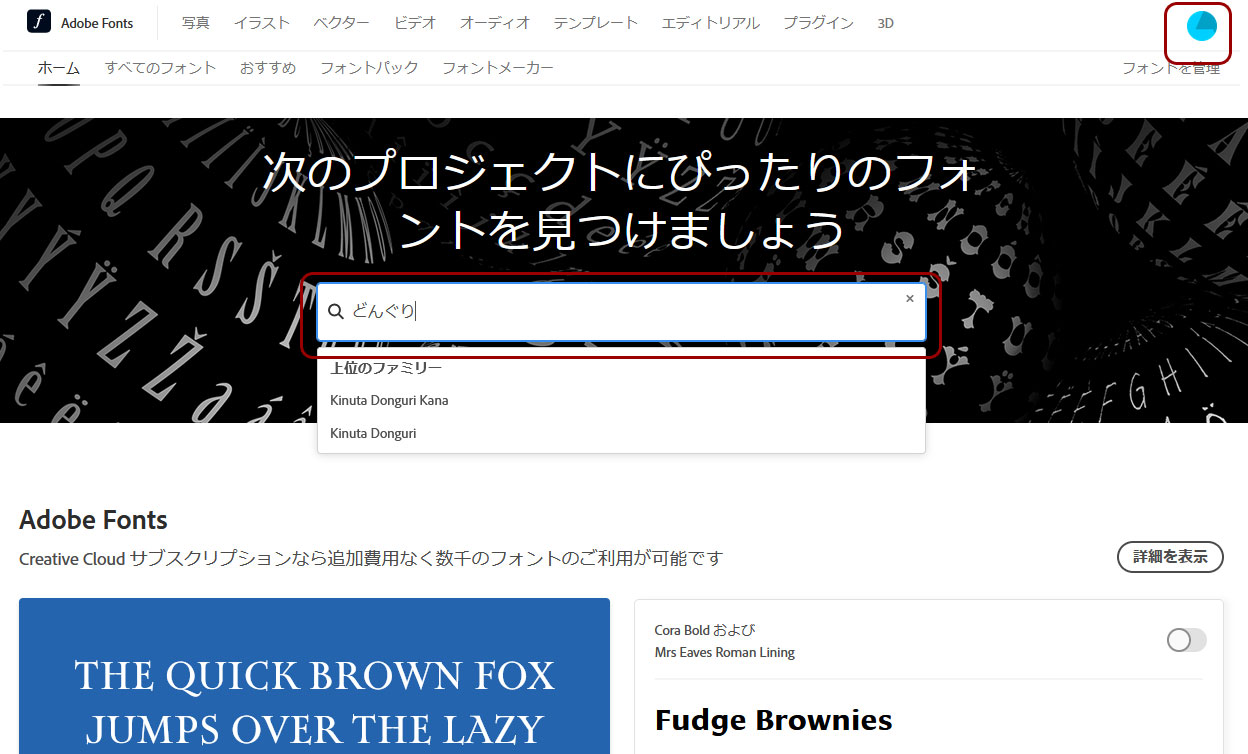
ログインすると、右上の様に変わります。検索ボックスで弊社からお知らせしたFont名を検索してください。

-
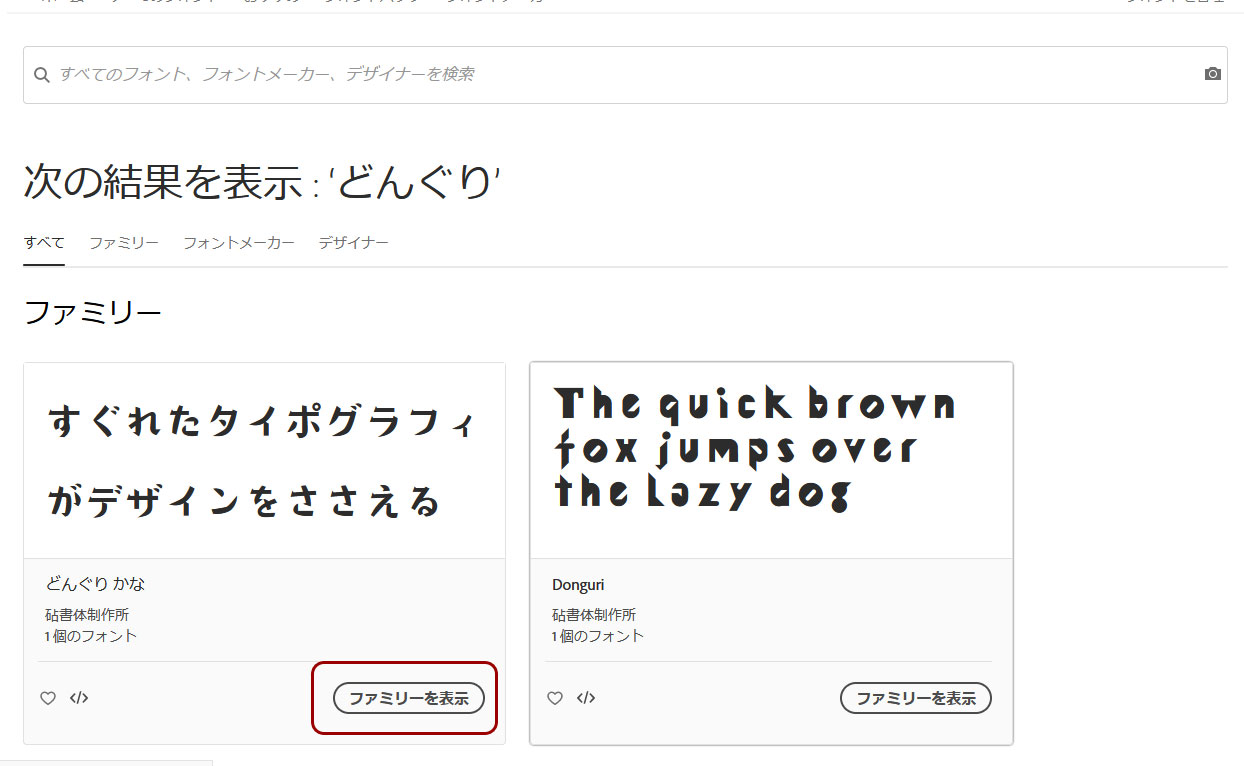
結果表示されたフォント(お知らせしたFont名)の『ファミリーを表示』をクリックします。

-
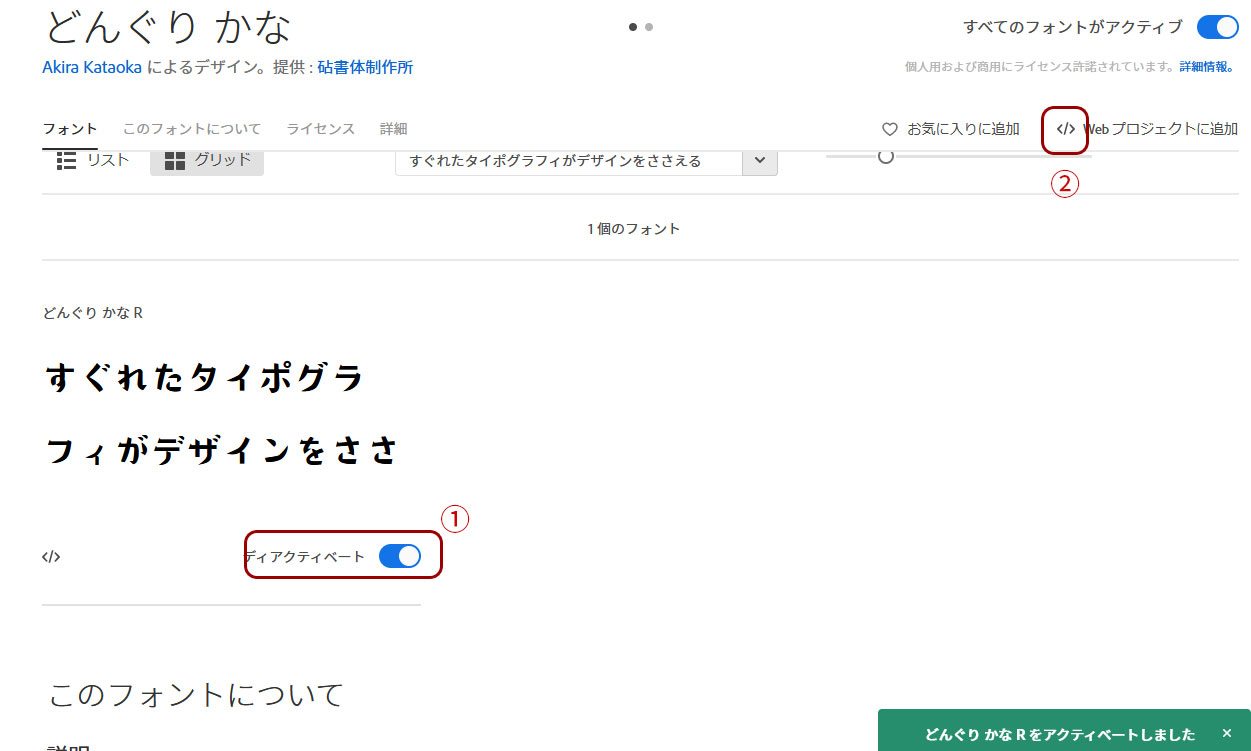
表示されたFontの『① ディアクティベート』をクリックして有効にします。
複数ある場合は、全て有効にしてください。(フォントの太さ毎に出てくる為)
続いて『② </>をクリックします。

-
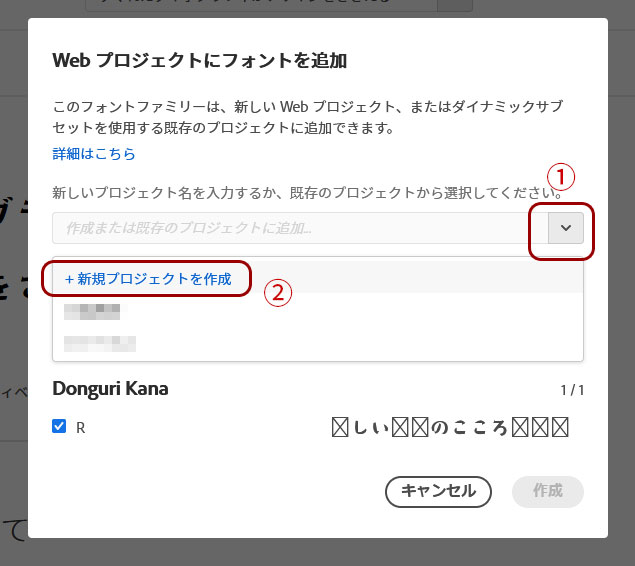
『① 』をクリックし『② 新規プロジェクトを作成』をクリックします。

-
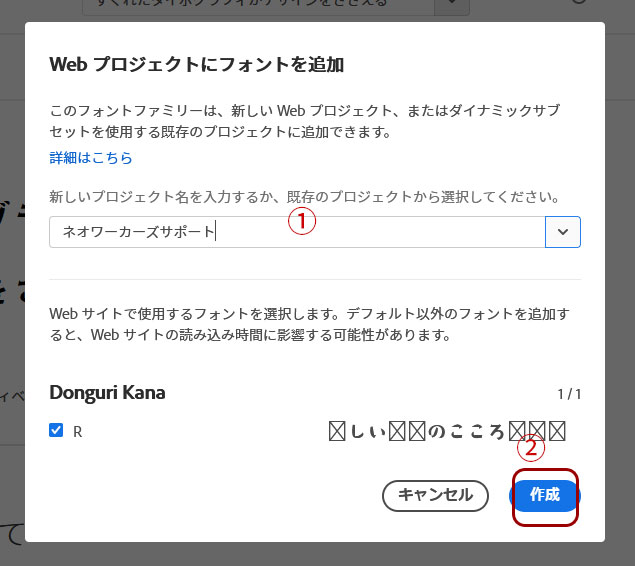
『① 適当なプロジェクト名』を入力し『② 作成』をクリックします。

-
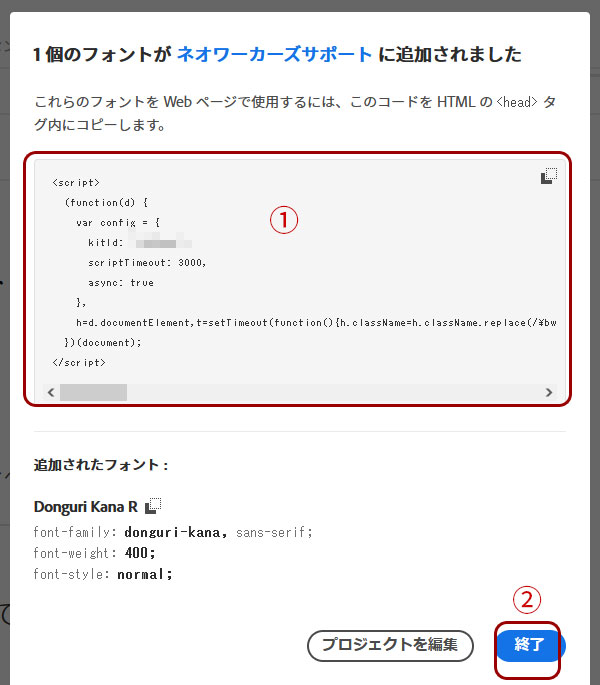
① 表示されたコードをコピーして、テキストエディターなどを使って保存してください。

保存したら、『② 終了』をクリックして閉じます。
-
保存したコードを当社までメール送付してください。
本番化時に、送付したコードに差し替えて本番化します。

