WordPressの記事投稿画面で最初に用意されている入力フィールドは、「タイトル」と「本文」です。特に現在のWordpressで「本文」はブロックエディタが実装されているため、従来の文字装飾が中心のエディタから、様々なパーツを組み合わせてページを作る事が出来る様になっています。
お知らせやニュース、ブログなどの投稿ではこの機能で十分ですが、メーカーの製品紹介、販売サイト、学校…など業界に特化した情報やそのページの特性によって、「製品番号」「寸法」などの独自の入力フィールドを用意する方がコンテンツを管理し易くなります。
この様なそのサイトの為に独自に用意する入力フィールドの事をカスタムフィールドと言います。
最初に用意されている入力フィールドだけの投稿画面

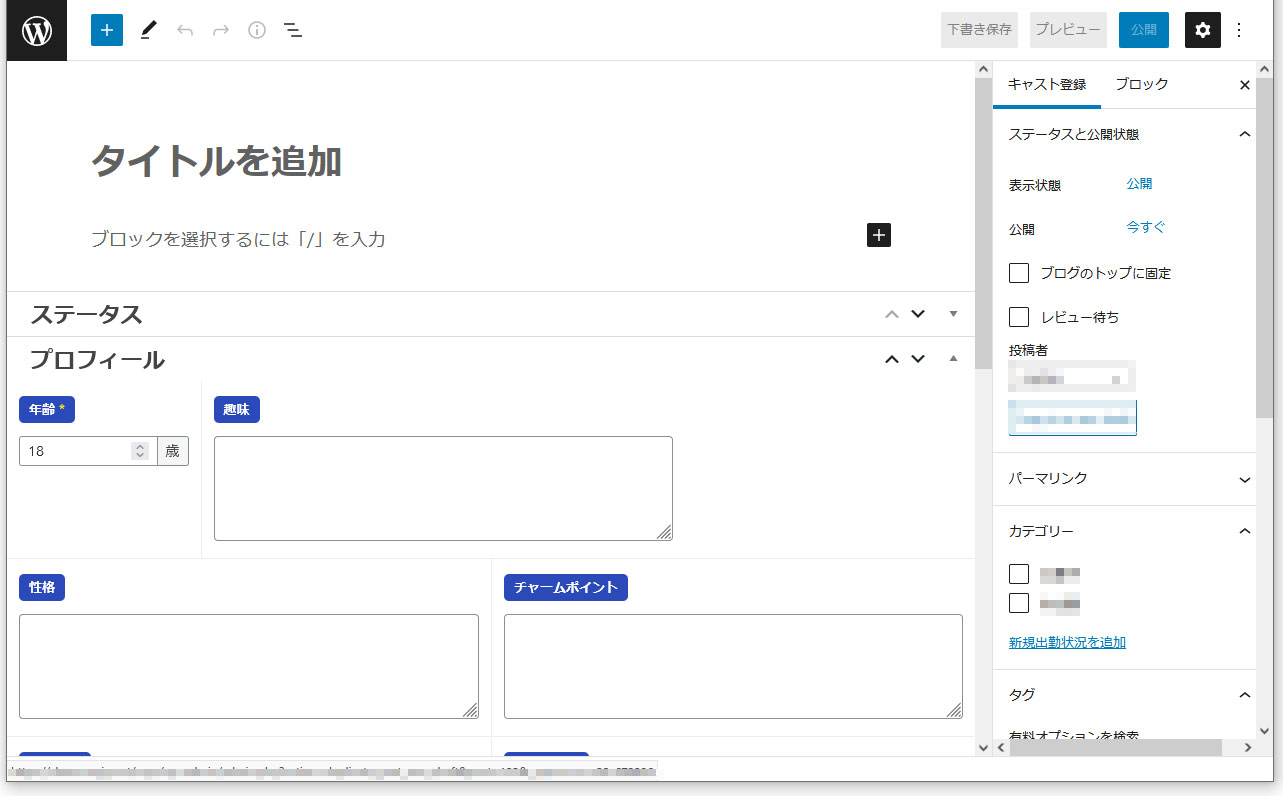
カスタムフィールドが追加された投稿画面

上の様に、カスタムフィールドが追加された投稿画面はそのサイトの為に独自に用意する入力フィールドが用意されます。
例えば製品紹介などの場合
- タイトル
- 製品名に利用
- 本文
- 製品の紹介文に利用
製品のスペックは、どの製品ページでも同じ場所、同じデザインで表示する事が、サイトに訪れたユーザーへの配慮です。
また、製品詳細ページだけでなく、異なる製品情報を比較させる為のページを動的に表示する場合、それぞれの情報が切り離されている必要があります。
その場合、次の様な独自のカスタムフィールドを作ります。
- 製品番号
- テキスト入力ができるフォームを追加
- 寸法(幅)
- 数値のみの入力ができるフォームを追加
- 寸法(高さ)
- 数値のみの入力ができるフォームを追加
- 寸法(奥行)
- 数値のみの入力ができるフォームを追加
- 容量
- 数値のみの入力ができるフォームを追加
- 色
- 白、黒、赤、青の4色から選択するセレクトメニューを追加
またカスタムフィールドは、単純に表示するだけではなく、入力した数値、選択した項目によってコンテンツを動的に変化させる為の処理条件としても利用する事があります。
例えば、製品検索で幅「何cm以上の製品を検索する」という機能を付ける場合は、カスタムフィールドで入力された数値を元に検索結果を表示するという処理を作ります。
追加するカスタムフィールド
お客様のサイトに追加するカスタムフィールドは、CMS化するコンテンツで用意します。
表示内容を頻繁に変えたいコンテンツ、お客様で追加・更新したいコンテンツ、製品検索など動的な情報を表示するコンテンツなど静的な内容(頻繁に情報更新が無いコンテンツ)以外のコンテンツの為にカスタムフィールドを用意します。
用意するカスタムフィールドは、お客様へのヒアリングから導き出した要件を元に、必要と思われるカスタムフィールドを作成します。


