WordPress5以降で実装されているブロックエディタでは、再利用ブロックという機能があります。
当社で制作したWordpressを使ったウェブサイトでは、この再利用ブロックを使ってコンテンツの更新を推奨する事がございます。
このページでは、この再利用ブロックの使い方と注意点を説明します。
再利用ブロックとは
再利用ブロックとは記事の中で、予めデザインやレイアウトが決まっている「レイアウト(パーツ)」を繰り返し使ったり、好きな場所に挿入する為の機能です。
WordPressのブロックエディタは、ページを作る為の色々な機能があり、HTMLなどの知識が無くても簡単にページを作る事が可能です。
当社で制作時には、見出しや文字等の基本的な装飾は、サイトデザインに合わせて設定してありますが、サイト内のCMS化していないページで使われている様な特殊なレイアウト(パーツ)を標準の機能で作る事は簡単ではありません。
このようなサイトデザインに合わせた一部のレイアウト(パーツ)をお客様ご自身でページ内の好きな場所に挿入できる様に、再利用ブロックを予め設定して提供している場合がございます。
※全てのお客様に提供している訳ではございません。お客様のご要望やサイトの事情によって想定し、予め見積提出した上で提供しています。
再利用ブロックの利用例
同じ内容のものを異なるページに挿入する場合
予め設定された内容が全く一緒のブロック)をお客様が作成するページの好きな部分に設置したい場合に利用できます。
例えば、料金表を複数の記事内に表示したい場合などに使います。
内容は異なるが、同じレイアウトのパーツを挿入したい場合
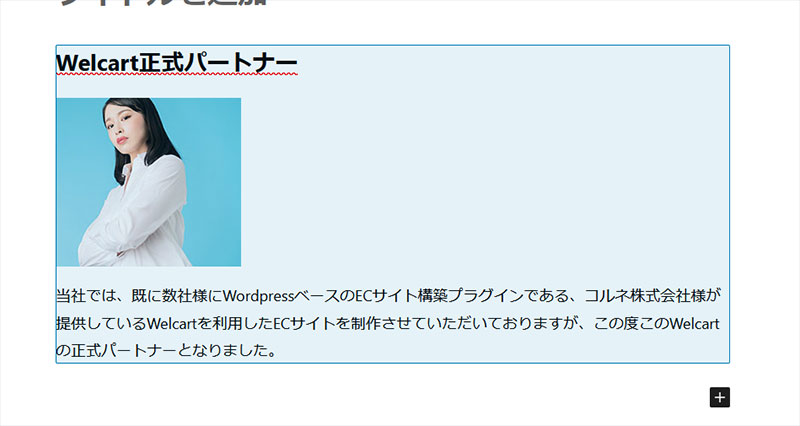
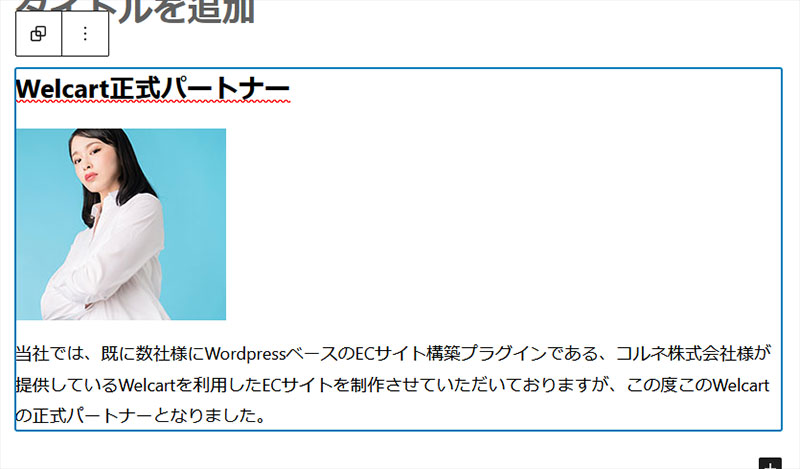
以下の様な、レイアウトをお客様の更新するページで使いたい場合、HTMLやCSSの知識が無いと簡単に実装できるものではありません。

上記の様な、タイトル・画像・テキストを1セットとして、同じレイアウトで表示する為に再利用ブロックを利用します。
この再利用ブロックを挿入した場所では、異なる内容で上のレイアウトと同じ様に表示されます。
再利用ブロックの使い方
記事の登録画面において次の手順で再利用ブロックを挿入してください。
登録済のページを更新する場合は、必ず更新前に複製を取っておく
ブロックエディタは、高機能である反面、使い勝手が悪い部分もあり誤操作により、余計なブロックの挿入や削除をしてしまい体裁崩れとなってしまう事があります。特に再利用ブロックを使用する場合は、誤操作しやすいので、いつでも元の状態に戻せる様に更新するページの複製を下書き状態で取っておきましょう。
再利用ブロックをセットする
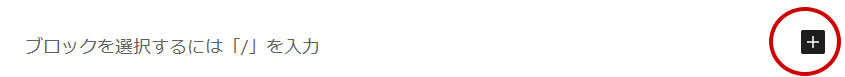
まず、通常ブロックの追加と同じ様に、ブロック追加ボタンをクリックします。

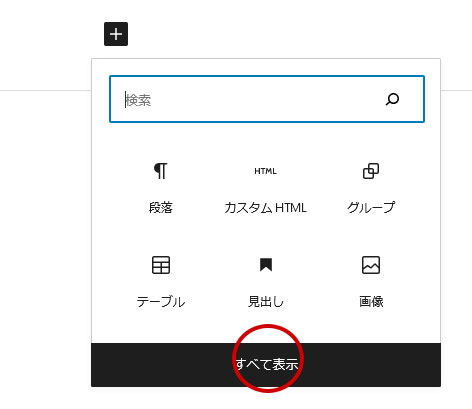
よく使うブロックリストが表示されますが、『表示』をクリックします。
※ここで、利用したい再利用ブロックが表示されている場合もございます。

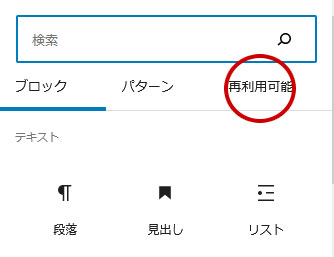
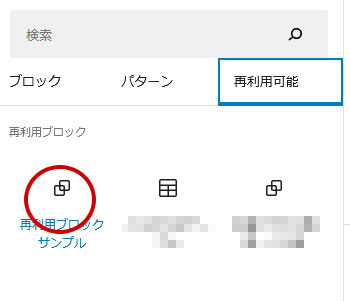
画面左側にブロックリストが表示されますので、『再利用可能』をクリックします。

使用できる再利用ブロックが表示されます。

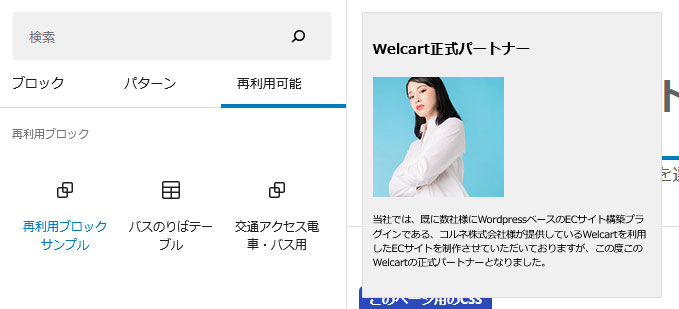
オンマウスすると、その再利用ブロックのサムネイルが表示されます。利用したい再利用ブロックをクリックしてください。
※ここで表示されるサムネイルは、実際の表示レイアウトではありません。

再利用ブロックがセットされます。

同じ内容のものを異なるページに挿入する場合は、ここまでとなります。
通常ブロックへ変換する
内容は異なるが、同じレイアウトのパーツを挿入したい場合は、次の手順を進めてください。
この後の修正は、必ずこの通常ブロックへ変換を行ってから進めてください。
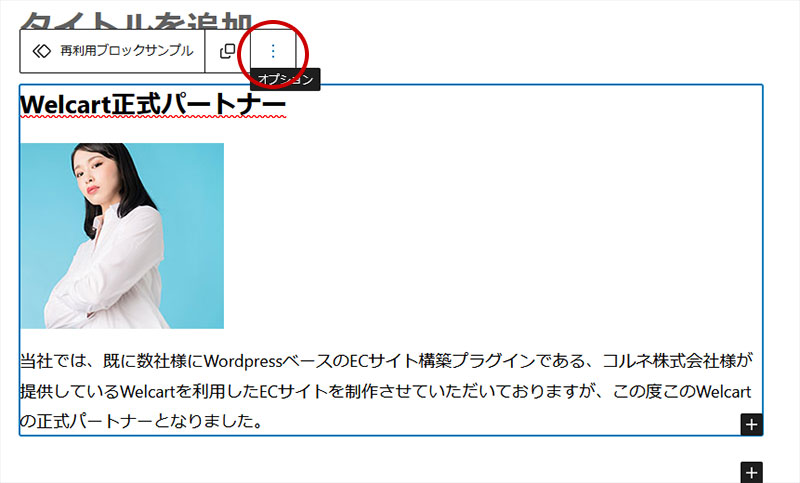
セットされた再利用ブロックにオンマウスしてブロック全体が水色に変わったら、クリックしてください。

「再利用ブロック名」のツールバーが表示されたら、このツールバーの一番右をクリックします。

『通常のブロックへ変換』をクリックします。

ツールバーが次の様に変わったら変換完了です。

必要ならば、ブロックのIDを変更する
利用する再利用ブロックによっては、ブロックに付与されているIDを変更する様にお願いする事があります。
特に再利用ブロックは、グループ化していて、そのグループに対してIDを付与している事が多いです。
IDを変更するには次の手順で行います。
右側の設定が出ている事が前提です。
設定が出ていない場合は、左上の歯車アイコンをクリックしてください。
グループのIDを変更する
ツールバーの次のアイコンをクリックします。

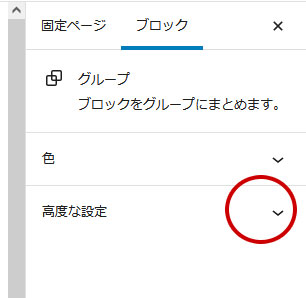
設定の部分が、ブロック設定に変わった事を確認したら『高度な設定』を開きます。

『HTMLアンカー』にあるIDを変更してください。
ここに入れる文字は、必ず半角英数字で入れてください。また、ケースによっては、命名ルールをお伝えしている場合もございます。

また、HTML要素や追加CSSクラスは、変更しないでください。変更してしまうと、体裁崩れが発生します。内容を修正する
内容を修正してください。
修正したい部分をクリックすると、編集モードに変わります。

更新して確認する
全て完了したら『更新』してください。
更新したら、必ず該当ページを表示確認しましょう。
もし、体裁崩れなどが発生していたら、設置した再利用ブロックを削除して、再度やり直してください。