Webぺージを視覚的な動きや、マウスアクションで味付け
制作するウェブページでの視覚的な動きの多くは、cssというページのレイアウトを決定するプログラミング言語やJavaScriptというプログラミング言語を利用します。
例えば、ボタンにオンマウスすると色が変わったりというマウスアクションや、デバイスサイズ(パソコンやスマートフォンのサイズ)に応じて要素のサイズや配置を変えたりするのはcssの役割です。
また、ページが表示されたらアニメーションのような動きを加えたり、よくトップページなどに使われている画像がスライドする機能など視覚的な動きの多くはJavaScriptを利用します。
HTMLとは
HTMLとは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略で、ウェブページを表現する為の最も基本的なマークアップ言語のひとつです。
普段、私たちがインターネットブラウザで観ているページのほとんどが、このHTMLで作られています。
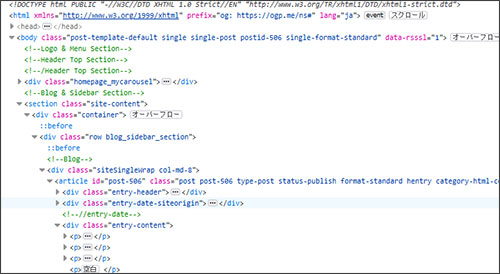
ウェブページにアクセスすると、表示されるのは画像や文字が配置された広告の様なもので、文字や画像をクリックすると他のページへ移動できたり、動画が表示されたりという操作が出来ます。これらは、実際には以下の様な英文のプログラムコードでブラウザに対しての指示しています。

上記は、HTMLのコードですが、他に配置を決めたり色を付けたりするCSS(スタイルシート)や、要素を動かしたり、マウス操作に対するアクションを指定するJavaScriptなどを使用します。
デザインデータから部品を切り取ったり、テキストを抽出して決定したデザイン通りにページを組み立てる為に、HTMLとCSS、JavaScriptなどのプログラムコードを相互に関係させて組み立てる作業をHTMLコーディングと言います。当社の様な制作会社は、この作業をHTMLコーディング費用という形で、料金をいただいています。
HTMLの他に、cssやJavaScriptを組み合わせてページを作る
ページに動きを加えることで、どこがリンクを示すのか?という事を直観でユーザーに分からせたり、狭い範囲で異なる情報を表示したりするなど、よりユーザーの興味を引く為の表現方法を加えることができます。
その他、FacebookやTwitterなどのSNSが提供しているサービスを掲載したり、YoutubeやGoogleMapなどの他社が提供するウィジェットサービスなどを利用するのも効果的です。
また、弊社のコーディングではSEO対策に必要な技術などを積極的に利用してサーチエンジン対策を行っています。
HTMLで組まれたページは、この様な技術を組み合わせて使用する事で、
この様々な技術の中で弊社のコーディングでは、HTMLコーディング費用内で実装可能な費用と、別途費用となるものがございます。
HTMLコーディング費用に含まれる標準機能一覧
以下以外にもコーデンィグ費用内で実装できる機能もありますので、都度お問い合わせください。
| デバイス判別 | レスポンシブの場合は、ウインドウサイズ判定でのPC版、SP版の振り分けをいたします。 |
|---|---|
| 視覚効果・ユーザー補助 | |
| オンマウスでボタンの背景や画像を変更する | ユーザーが対象のリンクボタンにオンマウスした際に、文字色・背景色等cssで切替可能な指定を変更します。また、同サイズの画像に限り別の画像に切り替えます。 画像の切り替え方法は、クロスフェード(表示済画像がフェードアウトして、オンマウスで切り替わる画像がフェードインする)を指定することも出来ます。 |
| スクロールして表示位置に入ったら、フェードイン(※LPに限ります) | スクロールして表示範囲に入ったら次の要素(ブロック)がフェードインする機能です。 |
| スクロール開始で表示される「ページトップへ戻る」ボタン | スクロール開始から100px程度の位置までスクロールされたら、表示される「ページトップへ戻る」ボタンです。クリックすると、そのページの最上部まで戻ります。 |
| 横並びのボックスの高さを合わせる | 横並びに整列したボックスをtableタグを利用しない場合でも、整列したボックスの高さを一番大きなものに合わせて体裁崩れを防ぎます。 css3の利用で、同様の機能が利用できる様になりましたが未対応ブラウザ用にJavaScriptを利用して制御しています。 |
| グローバルナビゲーションのアコーディオン表示 | サイトの全てのページに共通で表示される、リンクメニューであるグローバルナビゲーションのリンクに対し、そのリンクがカテゴリトップであり、そのカテゴリに下層ページがある場合にオンマウスした際に、下方向(左メニューの場合は、右方向)に下層メニューがスライドして表示されます。 但し、カテゴリが2階層以上の場合や、特殊な動きを希望される場合は別途費用となります。 |
| 隠している要素をオンクリック又はオンマウスで表示・非表示 | 最初は隠したい要素をオンクリックやオンマウスで表示・非表示します。 ※複数要素を連携させたい場合は、別途費用になります。 |
| SNS、ウィジェット関連 | |
| OGP設定 | Facebookや Twitter、 Google+、mixiなどのSNSでシェアされた際に、そのページの タイトル・ URL・概要・アイキャッチ画像( サムネイル)を意図した通りに正しく表示させる仕組みです。 ※静的HTMLコーディングの場合は、特にご依頼いただかなくても、標準でこの設定をしています。 |
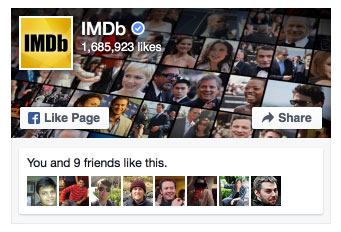
| FaceBook ページプラグイン | 自社のフェイスブックの最新情報を表示する為の、FaceBook公式プラグインであるページプラグインを設置します。 
※レイアウトや掲載情報は、ページプラグインの仕様内となります。 掲載したいFacebook IDをお知らせください。 |
| Twitterのタイムラインウィジェット | 自社のTwitterでのつぶやき最新情報を表示する為の、Twitter公式タイムラインウィジェットを設置します。 ※レイアウトや掲載情報は、タイムラインウィジェットの仕様内となります。 掲載したいTwitter IDをお知らせください。 |
| 動画の設置 | サイト上に特定の動画を掲載したい場合は、設置します。 コーディング費用内で設置できる動画は、ブラウザ標準の操作ボタンを表示させることが条件となります。 動画の再生タイミングを制御したい、オリジナルの操作ボタンを表示したい等、カスママイズが必要な場合は別途費用となります。 またサーバーへアップロードする動画ファイルは、クライアント様ご自身でご用意ください。(その場合は、.mp4形式でデータをご用意ください。) 動画の撮影・編集・エンコードなども別途費用になりますが、お受けすることが可能ですのでご相談ください。 |
| YouTube動画の設置 | YouTubeにアップロードした動画をサイトに掲載します。 ※レイアウトや動作方法はYoutube(動作はYoutubeAPI)の仕様内となります。 Youtubeへのアップロードは、お客様ご自身で行って、そのURLをお知らせください。 動画の撮影・編集・エンコード、Youtubeへのアップロードまでを弊社でお受けすることも可能ですが、別途費用となります。 Youtube以外の動画サイトのものでも、そのサイトの規約上問題ないこと、サイトへの掲載用のシステムや仕組みが公開されていれば、設置することができます。 |
| GoogleMapの表示 | 自社へのアクセスマップなどをGoogleMapを利用して表示します。 ※レイアウトや動作方法はGoogleMapの仕様内となります。 自社のアイコンを表示したいなど、GoogleMapAPIを利用したカスタマイズをする場合は、別途費用となります。 |
| その他、他社サービスのウェジェットなど | 他社が提供しているウェジェットなど、そのソースコードを支給いただければ設置します。 ※但し、その提供会社の規約上問題ない場合に限ります。 |