このページでは、フォトギャラリー用プラグイン「NextGEN Gallery」に登録した画像を削除する方法を説明します。
一つだけ画像を削除する
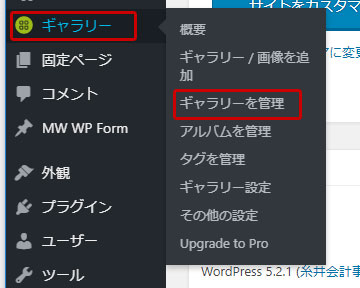
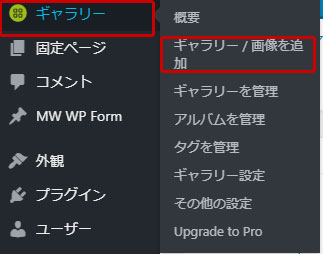
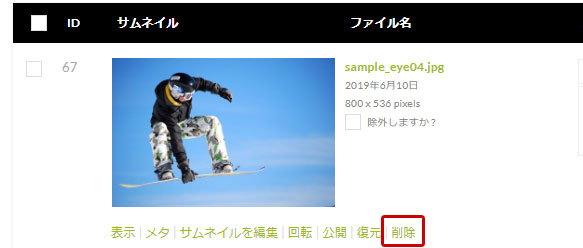
「ギャラリー」から「ギャラリーを管理」→「目的のギャラリー」→「画像一覧」を表示します。
削除したい画像のサムネイル下にある「削除」をクリックします。

一覧から画像が削除されます。
公開しているフォトギャラリーからも画像が削除された事を確認したら完了です。
複数の画像を選んで削除する
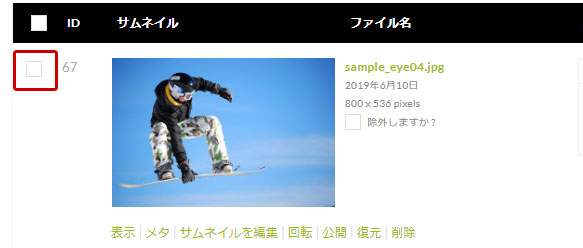
「ギャラリー」から「ギャラリーを管理」→「目的のギャラリー」→「画像一覧」を表示します。
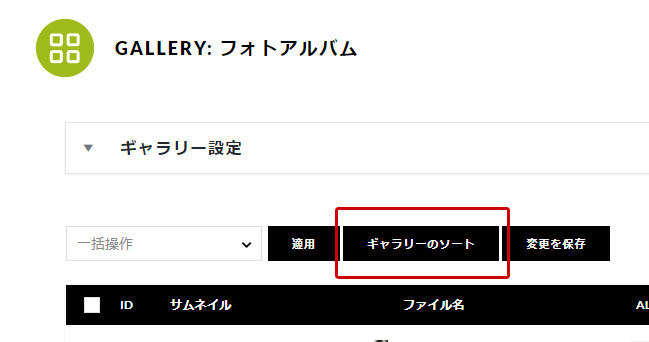
削除したい画像のID番号左にあるチッェクボックスにチェックします。

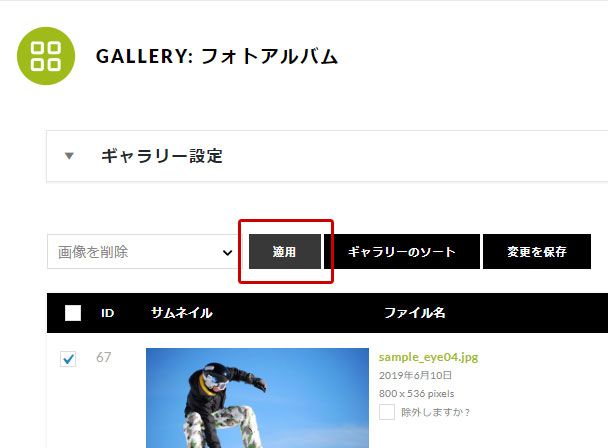
「一括操作」のセレクトメニューから「画像を削除」を選択します。

「適用」をクリックします。

『You are about…』の英文メッセージが表示されますので「OK」をクリックします。

一覧から画像が削除されます。
公開しているフォトギャラリーからも画像が削除された事を確認したら完了です。